Die Canvas kennenlernen - die PaintApp: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „===Idee=== Die PaintApp soll dem Nutzer das Malen auf dem Display ermöglichen. Dabei soll eine Auswahl von drei Farben (rot, grün, blau) zur Verfügung gest…“) |
(→Blocks) |
||
| (2 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 67: | Zeile 67: | ||
| − | Nachdem nicht jeder Versuch ein Meisterwerk darstellt, müssen wir dem Button ''Löschen'' noch die entsprechende Funktionalität zuweisen. Der zu verwendende ''Event Handler'' dürfte klar sein. Es wird nun aus dem Kontextmenü der ''Leinwand'' zum einen der Methodenaufruf ''call'''''Leinwand'''''.clear''' eingesetzt. Zum anderen der Setter für das Hintergrundbild mit dem Wert "none" (Block aus dem Built-In Block ''Text''). | + | Nachdem nicht jeder Versuch ein Meisterwerk darstellt, müssen wir dem Button ''Löschen'' noch die entsprechende Funktionalität zuweisen. Der zu verwendende ''Event Handler'' dürfte klar sein. Es wird nun aus dem Kontextmenü der ''Leinwand'' zum einen der Methodenaufruf '''call''' ''Leinwand'' '''.clear''' eingesetzt. Zum anderen der Setter für das Hintergrundbild mit dem Wert "none" (Block aus dem Built-In Block ''Text''). |
| Zeile 75: | Zeile 75: | ||
Nun müssen wir noch die Festlegung der Pinselstärke umsetzen. Dazu deklarieren wir zuerst eine globale Variable ''staerke''. Den entsprechenden Block finden wir im Built-In Block ''Variables'', den Block für den Zahlenwert im Built-In Block ''Math''. Nun können wir auch den Radius im Block ''DrawCircle'' ergänzen (Getter aus dem Built-In Block ''Variables''). | Nun müssen wir noch die Festlegung der Pinselstärke umsetzen. Dazu deklarieren wir zuerst eine globale Variable ''staerke''. Den entsprechenden Block finden wir im Built-In Block ''Variables'', den Block für den Zahlenwert im Built-In Block ''Math''. Nun können wir auch den Radius im Block ''DrawCircle'' ergänzen (Getter aus dem Built-In Block ''Variables''). | ||
| − | Weiterhin benötigen wir den ''Event Handler'' '''when'''''Slider'''''.PositionChanged do''', der festlegt, was passiert, wenn sich die Sliderposition ändert. Hier wird ein Parameter ''thumbPosition'' mit entsprechender Getter- und Setter-Methode zur Verfügung gestellt. Im Rumpf nutzen wir den Setter der Variable (Built-In Block ''Variables'') und setzen den Getter des Parameters ''thumbPosition'' in den Slot. Den Setter für die Breite der Linie finden wir im Kontextmenü der ''Leinwand''. Auch hier nutzen wir den Getter für die ''thumbPosition''. | + | Weiterhin benötigen wir den ''Event Handler'' '''when''' ''Slider'''''.PositionChanged do''', der festlegt, was passiert, wenn sich die Sliderposition ändert. Hier wird ein Parameter ''thumbPosition'' mit entsprechender Getter- und Setter-Methode zur Verfügung gestellt. Im Rumpf nutzen wir den Setter der Variable (Built-In Block ''Variables'') und setzen den Getter des Parameters ''thumbPosition'' in den Slot. Den Setter für die Breite der Linie finden wir im Kontextmenü der ''Leinwand''. Auch hier nutzen wir den Getter für die ''thumbPosition''. |
| Zeile 85: | Zeile 85: | ||
<div style="margin-left:30px">[[Datei: PaintApp_6.JPG]]</div> | <div style="margin-left:30px">[[Datei: PaintApp_6.JPG]]</div> | ||
| − | |||
===Erweiterungsaufgabe=== | ===Erweiterungsaufgabe=== | ||
| − | Wir wollen nun die App so erweitern, dass beliebige Malfarben verwendet werden können. Mit Hilfe von drei Slidern (Rot, Grün, Blau) soll eine Farbmischung festgelegt werden, die auch in zugeodneten Textboxen angezeigt wird (z.B. 127, 65, 203). Gleichzeitig soll die gemischte Farbe sofort auf einer Leinwand angezeigt werden. Ein Button ''Farbe übernehmen'' ermöglicht die Festlegung der gewählten Farbe als Zeichenfarbe. Vor dem Start die App unter ''PaintApp_erweiterung'' neu abspeichern. | + | Wir wollen nun die App so erweitern, dass beliebige Malfarben verwendet werden können. Mit Hilfe von drei Slidern (Rot, Grün, Blau) soll eine Farbmischung festgelegt werden, die auch in zugeodneten Textboxen angezeigt wird (z.B. 127, 65, 203). Gleichzeitig soll die gemischte Farbe sofort auf einer Leinwand angezeigt werden. Ein Button ''Farbe übernehmen'' ermöglicht die Festlegung der gewählten Farbe als Zeichenfarbe. Vor dem Start die App unter ''PaintApp_erweiterung'' neu abspeichern.<br/><u>Hinweis:</u>Die Farbwerte der drei Grundfarben können Werte zwischen 0 und 255 annehmen. |
Aktuelle Version vom 23. Juni 2014, 11:44 Uhr
Inhaltsverzeichnis |
Idee
Die PaintApp soll dem Nutzer das Malen auf dem Display ermöglichen. Dabei soll eine Auswahl von drei Farben (rot, grün, blau) zur Verfügung gestellt werden und die Pinselstärke mittels eines Sliders verändert werden können. Mit Hilfe eines Buttons soll die Zeichenfläche wieder auf den Ausgangszustand gesetzt werden. Darüberhinaus soll mit der Kamera ein Bild aufgenommen und in die Zeichenfläche eingefügt werden können, so dass es dort verunstaltet werden kann.
Das Design
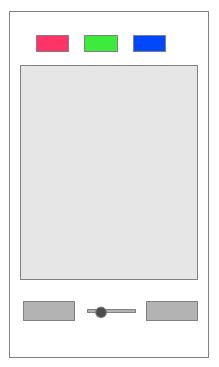
Der Designentwurf
| Components | Properties | |
| LabelPadTop | Height:10px; ohne Text | Abstandhalter nach oben |
| HorizontalArrangement1 | Width:Fill parent... | Layout für Farbbuttons |
| ButtonRot | BackgroundColor:red; FontBold; TextColor:white | |
| LabelPadButton1 | Width:20px | Abstandhalter |
| ButtonGruen | BackgroundColor:green; FontBold; TextColor:white | |
| LabelPadButton2 | Width:20px | Abstandhalter |
| ButtonBlau | BackgroundColor:blue; FontBold; TextColor:white | |
| Leinwand | Width:Fill parent...; Height:350px; | Zeichenfläche |
| HorizontalArrangement2 | Width:Fill parent... | Layout für restliche Buttons und Slider |
| ButtonLoeschen | Text:Löschen | |
| LabelPadButton3 | Width: 15px | Abstandhalter |
| LabelSlider | Width:50px; Text: Stärke; FontBold | |
| Slider | Width:80px; MinValue:2.0; MaxValue:10.0 | Slider zum Einstellen der Pinselstärke |
| LabelPadButton4 | Width:10px | Abstandhalter |
| Camera1 | Text: Kamera | Zugriff auf die Kamera des Smartphones |
Blocks
Nun weisen wir den einzelnen Komponenten das geplante Verhalten zu.
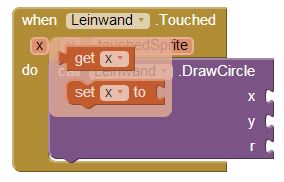
Im Kontextmenü der Leinwand finden wir den Event Handler when Leinwand. touched do. Damit legen wir fest, was passieren soll, wenn das Display berührt wird. In diesem Fall soll ein Kreis an der Stelle sichtbar werden, an dem der Finger das Display berührt. Bei der Berührung werden gleichzeitig x- und y-Position des Berührpunktes initialisiert. Genau diese Koordinaten benötigen wir als Parameterwerte für das Zeichnen des Kreises.
Der Event Handler - Block stellt nun gleichzeitig Getter- und Setter-Methoden für die x- und y-Werte zur Verfügung. Zu diesem Zweck müssen wir nur den Mauszeiger über dem Parameter platzieren und es erscheinen die entsprechenden Blocks, die nun an die leeren Slots der Methode drawCircle angeheftet werden können.
Den fehlenden Slot für den Radius des Kreises füllen wir später, nachdem wir die Variable für die Pinselstärke deklariert haben und ihren Wert durch den Slider festgelegt haben.
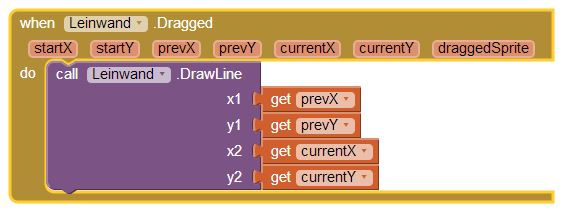
Analog gehen wir nun beim Event Handler when Leinwand.dragged do vor, um festzulegen, was passieren soll, wenn man mit dem Finger über das Display fährt. Dazu müssen jeweils zwei Punkte festgelegt werden, zwischen denen eine Verbindung hergestellt wird.
Vertiefung: Ersetze nach Fertigstellung der App die Parameter prevX und prevY durch startX und startY und vergleiche die Ergebnisse.
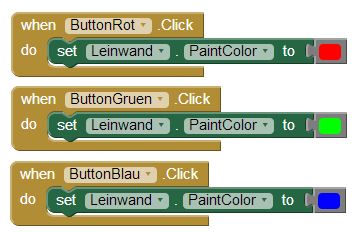
Als nächstes weisen wir den drei Farbbuttons ihre Funktionalität zu. Dazu benutzen wir den jeweiligen Event Handler when Button.click do aus dem Kontextmenü der einzelnen Buttons. Die Setter-Methode für die Malfarbe finden wir im Kontextmenü der Leinwand und die Farben im Built-In Block Colors.
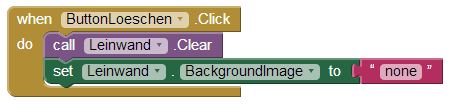
Nachdem nicht jeder Versuch ein Meisterwerk darstellt, müssen wir dem Button Löschen noch die entsprechende Funktionalität zuweisen. Der zu verwendende Event Handler dürfte klar sein. Es wird nun aus dem Kontextmenü der Leinwand zum einen der Methodenaufruf call Leinwand .clear eingesetzt. Zum anderen der Setter für das Hintergrundbild mit dem Wert "none" (Block aus dem Built-In Block Text).
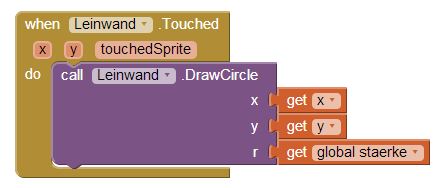
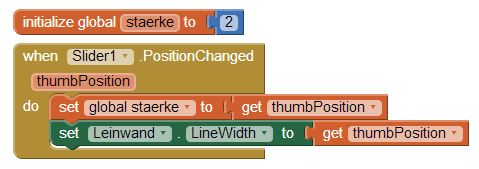
Nun müssen wir noch die Festlegung der Pinselstärke umsetzen. Dazu deklarieren wir zuerst eine globale Variable staerke. Den entsprechenden Block finden wir im Built-In Block Variables, den Block für den Zahlenwert im Built-In Block Math. Nun können wir auch den Radius im Block DrawCircle ergänzen (Getter aus dem Built-In Block Variables).
Weiterhin benötigen wir den Event Handler when Slider.PositionChanged do, der festlegt, was passiert, wenn sich die Sliderposition ändert. Hier wird ein Parameter thumbPosition mit entsprechender Getter- und Setter-Methode zur Verfügung gestellt. Im Rumpf nutzen wir den Setter der Variable (Built-In Block Variables) und setzen den Getter des Parameters thumbPosition in den Slot. Den Setter für die Breite der Linie finden wir im Kontextmenü der Leinwand. Auch hier nutzen wir den Getter für die thumbPosition.
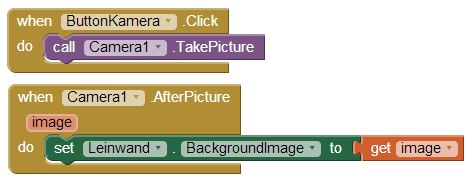
Als Erweiterung für unser Malprogramm wollen wir die Kamera des Smartphones nutzen. Dies lässt sich relativ einfach bewerkstelligen. Im Kontextmenü des Buttons finden wir den üblichen Event Handler when Button.click do. Das Kontextmenü der Kamera stellt den Methodenaufruf callCamera.TakePicture zur Verfügung, der uns ermöglicht, ein Bild zu schießen. Der Event Handler whenCamera.AfterPicture do aus dem Kontextmenü der Kamera legt fest, was mit dem aufgenommenen Bild anschließend passieren soll. In diesem Fall wollen wir es zum Hintergrundbild der Leinwand machen (Block aus dem Kontextmenü der Leinwand). In den Slot fügen wir den Getter des Parameters image ein.
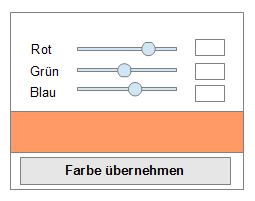
Erweiterungsaufgabe
Wir wollen nun die App so erweitern, dass beliebige Malfarben verwendet werden können. Mit Hilfe von drei Slidern (Rot, Grün, Blau) soll eine Farbmischung festgelegt werden, die auch in zugeodneten Textboxen angezeigt wird (z.B. 127, 65, 203). Gleichzeitig soll die gemischte Farbe sofort auf einer Leinwand angezeigt werden. Ein Button Farbe übernehmen ermöglicht die Festlegung der gewählten Farbe als Zeichenfarbe. Vor dem Start die App unter PaintApp_erweiterung neu abspeichern.
Hinweis:Die Farbwerte der drei Grundfarben können Werte zwischen 0 und 255 annehmen.
Designentwurf: