Hands on Objects mit EOS: Unterschied zwischen den Versionen
(→Schritt 3) |
|||
| (7 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
{| | {| | ||
|width=800px| | |width=800px| | ||
| − | EOS ist eine Programmierumgebung mit einer Programmiersprache, die zum Programmieren von einfachen geometrischen Formen in der Schule gedacht ist. Das Programm ist Freeware und kann über den Link [ | + | EOS 2 ist eine Programmierumgebung mit einer Programmiersprache, die zum Programmieren von einfachen geometrischen Formen in der Schule gedacht ist. Das Programm ist Freeware und kann über den Link [https://lathanda.de/index.php/downloads/ EOS2] heruntergeladen werden. |
|width=20px| | |width=20px| | ||
|width=300px | | |width=300px | | ||
| Zeile 93: | Zeile 93: | ||
|- | |- | ||
|füllfarbe<br /> | |füllfarbe<br /> | ||
| − | + | randfarbe<br /> | |
... | ... | ||
|- | |- | ||
| Zeile 112: | Zeile 112: | ||
=== Schritt 1 === | === Schritt 1 === | ||
| − | [[Datei: | + | |
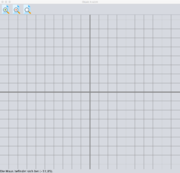
| + | [[Datei:EOS2-Haus-Schritt-1.png|thumb|Zeichenfenster zu EOS2-Programm "Haus vom Nikolaus" - Schritt 1]] | ||
Als erstes benötigen wir ein Objekt der Klasse FENSTER, das sozusagen die Zeichenfläche zur Verfügung stellt. Dies erzeugen wir mit nachfolgendem Programmtext: <br /> | Als erstes benötigen wir ein Objekt der Klasse FENSTER, das sozusagen die Zeichenfläche zur Verfügung stellt. Dies erzeugen wir mit nachfolgendem Programmtext: <br /> | ||
<code> | <code> | ||
| Zeile 120: | Zeile 121: | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| − | Um das Programm zu starten, musst du | + | Um das Programm zu starten, musst du auf den blauen "Play"-Button klicken. <br /> |
| − | [[Datei: | + | [[Datei:EOS2 Programm starten.png]] |
<br /> | <br /> | ||
<br /> | <br /> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br /> | <br /> | ||
<br /> | <br /> | ||
| Zeile 140: | Zeile 136: | ||
=== Schritt 2 === | === Schritt 2 === | ||
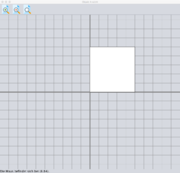
| − | [[Datei: | + | [[Datei:EOS2-Haus-Schritt-2.png|thumb|Zeichenfenster zu EOS2-Programm "Haus vom Nikolaus" - Schritt 2]] |
Wir wollen als nächstes mit dem Haus beginnen und erzeugen hierfür ein Objekt der Klasse RECHTECK:<br /> | Wir wollen als nächstes mit dem Haus beginnen und erzeugen hierfür ein Objekt der Klasse RECHTECK:<br /> | ||
<code> | <code> | ||
fenster:FENSTER <br /> | fenster:FENSTER <br /> | ||
| + | <br /> | ||
'''haus:RECHTECK''' <br /> | '''haus:RECHTECK''' <br /> | ||
</code> | </code> | ||
| − | + | <br /> | |
Wir müssen nun mit Hilfe von Methodenaufrufen die Attributwerte des Objekts mit dem Bezeichner "haus" ändern: <br /> | Wir müssen nun mit Hilfe von Methodenaufrufen die Attributwerte des Objekts mit dem Bezeichner "haus" ändern: <br /> | ||
<code> | <code> | ||
fenster:FENSTER <br /> | fenster:FENSTER <br /> | ||
| + | <br /> | ||
haus:RECHTECK <br /> | haus:RECHTECK <br /> | ||
'''haus.eckenSetzen(0,50,50,50)''' <br /> | '''haus.eckenSetzen(0,50,50,50)''' <br /> | ||
| − | '''haus.füllfarbeSetzen( | + | '''haus.füllfarbeSetzen(weiß)''' <br /> |
</code> | </code> | ||
| − | + | <br /> | |
Nun muss dem Zeichenfenster jedoch noch mitgeteilt werden, das es unser Objekt der Klasse RECHTECK auch zeichnen soll, dies erledigt man folgendermaßen: <br /> | Nun muss dem Zeichenfenster jedoch noch mitgeteilt werden, das es unser Objekt der Klasse RECHTECK auch zeichnen soll, dies erledigt man folgendermaßen: <br /> | ||
<code> | <code> | ||
fenster:FENSTER <br /> | fenster:FENSTER <br /> | ||
| + | <br /> | ||
haus:RECHTECK <br /> | haus:RECHTECK <br /> | ||
| − | haus.eckenSetzen(0,50,50, | + | haus.eckenSetzen(0,50,50,0) <br /> |
| − | haus.füllfarbeSetzen( | + | haus.füllfarbeSetzen(weiß) <br /> |
'''fenster.zeichne(haus)''' | '''fenster.zeichne(haus)''' | ||
</code> | </code> | ||
| Zeile 170: | Zeile 169: | ||
=== Schritt 3 === | === Schritt 3 === | ||
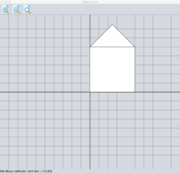
| − | [[Datei: | + | [[Datei:EOS2-Haus-Schritt-3.png|thumb|Zeichenfenster zu EOS2-Programm "Haus vom Nikolaus" - Schritt 3]] |
Jetzt ist das Dach an der Reihe. Wie du wahrscheinlich bereits vermutet hast, brauchen wir hierfür ein Objekt der Klasse DREIECK. Wir erzeugen dieses Objekt und rufen auch gleich die entsprechenden Methoden auf: | Jetzt ist das Dach an der Reihe. Wie du wahrscheinlich bereits vermutet hast, brauchen wir hierfür ein Objekt der Klasse DREIECK. Wir erzeugen dieses Objekt und rufen auch gleich die entsprechenden Methoden auf: | ||
| Zeile 177: | Zeile 176: | ||
<br /> | <br /> | ||
haus:RECHTECK <br /> | haus:RECHTECK <br /> | ||
| − | haus.eckenSetzen(0,50,50, | + | haus.eckenSetzen(0,50,50,0) <br /> |
| − | haus.füllfarbeSetzen( | + | haus.füllfarbeSetzen(weiß) <br /> |
fenster.zeichne(haus)<br /> | fenster.zeichne(haus)<br /> | ||
<br /> | <br /> | ||
'''dach:DREIECK''' <br /> | '''dach:DREIECK''' <br /> | ||
'''dach.eckenSetzen(0,50,25,75,50,50)''' <br /> | '''dach.eckenSetzen(0,50,25,75,50,50)''' <br /> | ||
| − | '''dach.füllfarbeSetzen( | + | '''dach.füllfarbeSetzen(weiß)''' <br /> |
'''fenster.zeichne(dach)''' | '''fenster.zeichne(dach)''' | ||
</code> | </code> | ||
| Zeile 191: | Zeile 190: | ||
=== Schritt 4 === | === Schritt 4 === | ||
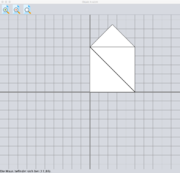
| − | [[Datei: | + | [[Datei:EOS2-Haus-Schritt-4.png|thumb|Zeichenfenster zu EOS2-Programm "Haus vom Nikolaus" - Schritt 4]] |
Als nächtes wollen wir die diagonale Linie von links oben nach rechts unten programmieren. Dazu erstellen wir uns ein Objekt der Klasse LINIE und rufen wieder die passenden Methoden auf: | Als nächtes wollen wir die diagonale Linie von links oben nach rechts unten programmieren. Dazu erstellen wir uns ein Objekt der Klasse LINIE und rufen wieder die passenden Methoden auf: | ||
| Zeile 198: | Zeile 197: | ||
<br /> | <br /> | ||
haus:RECHTECK <br /> | haus:RECHTECK <br /> | ||
| − | haus.eckenSetzen(0,50,50, | + | haus.eckenSetzen(0,50,50,0) <br /> |
| − | haus.füllfarbeSetzen( | + | haus.füllfarbeSetzen(weiß) <br /> |
fenster.zeichne(haus)<br /> | fenster.zeichne(haus)<br /> | ||
<br /> | <br /> | ||
dach:DREIECK<br /> | dach:DREIECK<br /> | ||
dach.eckenSetzen(0,50,25,75,50,50)<br /> | dach.eckenSetzen(0,50,25,75,50,50)<br /> | ||
| − | dach.füllfarbeSetzen( | + | dach.füllfarbeSetzen(weiß) <br /> |
fenster.zeichne(dach) <br /> | fenster.zeichne(dach) <br /> | ||
<br /> | <br /> | ||
| Zeile 216: | Zeile 215: | ||
=== Schritt 5 === | === Schritt 5 === | ||
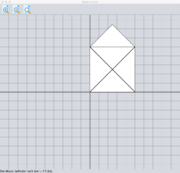
| − | [[Datei: | + | [[Datei:EOS2-Haus-Schritt-5.png|thumb|Zeichenfenster zu EOS2-Programm "Haus vom Nikolaus" - Schritt 5]] |
Jetzt noch die zweite Diagonale einfügen: | Jetzt noch die zweite Diagonale einfügen: | ||
| Zeile 224: | Zeile 223: | ||
<br /> | <br /> | ||
haus:RECHTECK <br /> | haus:RECHTECK <br /> | ||
| − | haus.eckenSetzen(0,50,50, | + | haus.eckenSetzen(0,50,50,0) <br /> |
| − | haus.füllfarbeSetzen( | + | haus.füllfarbeSetzen(weiß) <br /> |
fenster.zeichne(haus)<br /> | fenster.zeichne(haus)<br /> | ||
<br /> | <br /> | ||
dach:DREIECK<br /> | dach:DREIECK<br /> | ||
dach.eckenSetzen(0,50,25,75,50,50)<br /> | dach.eckenSetzen(0,50,25,75,50,50)<br /> | ||
| − | dach.füllfarbeSetzen( | + | dach.füllfarbeSetzen(weiß) <br /> |
fenster.zeichne(dach) <br /> | fenster.zeichne(dach) <br /> | ||
<br /> | <br /> | ||
Aktuelle Version vom 23. September 2017, 10:31 Uhr
Inhaltsverzeichnis |
Das Programm
|
EOS 2 ist eine Programmierumgebung mit einer Programmiersprache, die zum Programmieren von einfachen geometrischen Formen in der Schule gedacht ist. Das Programm ist Freeware und kann über den Link EOS2 heruntergeladen werden. |
Klassenkarten
FENSTER
| FENSTER |
|---|
| breite höhe |
| breiteSetzen(neueBreite) höheSetzen(neueHöhe) |
RECHTECK
| RECHTECK |
|---|
| breite höhe |
| füllfarbeSetzen(neueFüllfarbe) eckenSetzen(loX, loY, ruX, ruY) |
Legende:
lo = links oben
ru = rechts unten
KREIS
| KREIS |
|---|
| radius füllfarbe |
| füllfarbeSetzen(neueFüllfarbe) mittelpunktSetzen(mitteX, mitteY) |
LINIE
| LINIE |
|---|
| farbe linienStärke |
| farbeSetzen(neueFüllfarbe) linienStärkeSetzen(neueLinienStärke) |
DREIECK
| DREIECK |
|---|
| füllfarbe randfarbe |
| füllfarbeSetzen(neueFüllfarbe) randfarbeSetzen(neueRandfarbe) ... |
Einführung
Wir wollen nun gemeinsam Schritt für Schritt das allseits bekannte Zeichenspiel "Haus vom Nikolaus" mit EOS programmieren.
Vorüberlegungen: Aus objektorientierter Sichtweise besteht das "Haus vom Nikolaus" aus mehren Objekten:
einem Objekt der Klasse DREIECK (dach), einem Objekt der Klasse RECHTECK (haus) und zwei Objekten der Klasse LINIE (diagonale1 und diagonale2).
Mit diesem Wissen wollen wir nun beginnen das Zeichenspiel Schritt für Schritt zu programmieren.
Schritt 1
Als erstes benötigen wir ein Objekt der Klasse FENSTER, das sozusagen die Zeichenfläche zur Verfügung stellt. Dies erzeugen wir mit nachfolgendem Programmtext:
fenster:FENSTER
Um das Programm zu starten, musst du auf den blauen "Play"-Button klicken.

Schritt 2
Wir wollen als nächstes mit dem Haus beginnen und erzeugen hierfür ein Objekt der Klasse RECHTECK:
fenster:FENSTER
haus:RECHTECK
Wir müssen nun mit Hilfe von Methodenaufrufen die Attributwerte des Objekts mit dem Bezeichner "haus" ändern:
fenster:FENSTER
haus:RECHTECK
haus.eckenSetzen(0,50,50,50)
haus.füllfarbeSetzen(weiß)
Nun muss dem Zeichenfenster jedoch noch mitgeteilt werden, das es unser Objekt der Klasse RECHTECK auch zeichnen soll, dies erledigt man folgendermaßen:
fenster:FENSTER
haus:RECHTECK
haus.eckenSetzen(0,50,50,0)
haus.füllfarbeSetzen(weiß)
fenster.zeichne(haus)
Schritt 3
Jetzt ist das Dach an der Reihe. Wie du wahrscheinlich bereits vermutet hast, brauchen wir hierfür ein Objekt der Klasse DREIECK. Wir erzeugen dieses Objekt und rufen auch gleich die entsprechenden Methoden auf:
fenster:FENSTER
haus:RECHTECK
haus.eckenSetzen(0,50,50,0)
haus.füllfarbeSetzen(weiß)
fenster.zeichne(haus)
dach:DREIECK
dach.eckenSetzen(0,50,25,75,50,50)
dach.füllfarbeSetzen(weiß)
fenster.zeichne(dach)
Schritt 4
Als nächtes wollen wir die diagonale Linie von links oben nach rechts unten programmieren. Dazu erstellen wir uns ein Objekt der Klasse LINIE und rufen wieder die passenden Methoden auf:
fenster:FENSTER
haus:RECHTECK
haus.eckenSetzen(0,50,50,0)
haus.füllfarbeSetzen(weiß)
fenster.zeichne(haus)
dach:DREIECK
dach.eckenSetzen(0,50,25,75,50,50)
dach.füllfarbeSetzen(weiß)
fenster.zeichne(dach)
dia1:LINIE
dia1.endpunkteSetzen(0,50,50,0)
fenster.zeichne(dia1)
Schritt 5
Jetzt noch die zweite Diagonale einfügen:
fenster:FENSTER
haus:RECHTECK
haus.eckenSetzen(0,50,50,0)
haus.füllfarbeSetzen(weiß)
fenster.zeichne(haus)
dach:DREIECK
dach.eckenSetzen(0,50,25,75,50,50)
dach.füllfarbeSetzen(weiß)
fenster.zeichne(dach)
dia1:LINIE
dia1.endpunkteSetzen(0,50,50,0)
fenster.zeichne(dia1)
dia2:LINIE
dia2.endpunkteSetzen(0,0,50,50)
fenster.zeichne(dia2)