|
|
| Zeile 5: |
Zeile 5: |
| | Der große Vorteil von ''Scratch'' ist, dass es sich nicht um eine textbasierte Sprache handelt, sondern dass es auf graphischen Blöcken aufgebaut ist, die zusammengesetzt werden können. | | Der große Vorteil von ''Scratch'' ist, dass es sich nicht um eine textbasierte Sprache handelt, sondern dass es auf graphischen Blöcken aufgebaut ist, die zusammengesetzt werden können. |
| | | | |
| − | ''Scratch'' ist frei verfügbar und kann von der [http://info.scratch.mit.edu/de/Scratch_1.4_Download Scratch-Homepage] heruntergeladen werden (Version 1.4). Daneben existiert auch eine [http://scratch.mit.edu/projects/editor/?tip_bar=getStarted Web-Anwendung], die ohne Registrierung genutzt werden kann und mit einer einfachen Registrierung (Nutzername + email-Adresse) das Abspeichern der Projekte in einer Cloud ermöglicht (Version 2.0). Diese Version kann auch in der [http://scratch.mit.edu/scratch2download/ Offline-Version] heruntergeladen werden, allerdings bisher nur in einer englischen Sprachfassung. Im Web findet man auch jede Menge Unterstützung im [http://wiki.scratch-dach.info/wiki/Hauptseite Scratch-Wiki] und buchstäblich bereits Millionen von Beispielprojekten auf der [http://scratch.mit.edu/ Scratch-Homepage]. | + | ''Scratch'' ist frei verfügbar und kann von der [http://info.scratch.mit.edu/de/Scratch_1.4_Download Scratch-Homepage] heruntergeladen werden ([https://scratch.mit.edu/scratch2download/ Version 2.0]). Daneben existiert auch eine [http://scratch.mit.edu/projects/editor/?tip_bar=getStarted Web-Anwendung], die ohne Registrierung genutzt werden kann und mit einer einfachen Registrierung (Nutzername + email-Adresse) das Abspeichern der Projekte in einer Cloud ermöglicht (Version 2.0). Diese Version kann auch in der [http://scratch.mit.edu/scratch2download/ Offline-Version] heruntergeladen werden, allerdings bisher nur in einer englischen Sprachfassung. Im Web findet man auch jede Menge Unterstützung im [http://wiki.scratch-dach.info/wiki/Hauptseite Scratch-Wiki] und buchstäblich bereits Millionen von Beispielprojekten auf der [http://scratch.mit.edu/ Scratch-Homepage]. |
| | | | |
| | Wir beziehen uns hier auf die Online-Version (Version 2.0). | | Wir beziehen uns hier auf die Online-Version (Version 2.0). |
Version vom 24. Mai 2015, 11:27 Uhr
Was ist Scratch?
Scratch ist eine Programmiersprache, die am MIT (Massachusetts Institute of Technology) für den Einsatz bei Programmieranfängern entwickelt wurde und erstmal 2007 veröffentlicht wurde. Mit Scratch lassen sich Computerspiele, interaktive Geschichten, Computeranimationen und alle möglichen Multimedia-Projekte programmieren.
Der große Vorteil von Scratch ist, dass es sich nicht um eine textbasierte Sprache handelt, sondern dass es auf graphischen Blöcken aufgebaut ist, die zusammengesetzt werden können.
Scratch ist frei verfügbar und kann von der Scratch-Homepage heruntergeladen werden (Version 2.0). Daneben existiert auch eine Web-Anwendung, die ohne Registrierung genutzt werden kann und mit einer einfachen Registrierung (Nutzername + email-Adresse) das Abspeichern der Projekte in einer Cloud ermöglicht (Version 2.0). Diese Version kann auch in der Offline-Version heruntergeladen werden, allerdings bisher nur in einer englischen Sprachfassung. Im Web findet man auch jede Menge Unterstützung im Scratch-Wiki und buchstäblich bereits Millionen von Beispielprojekten auf der Scratch-Homepage.
Wir beziehen uns hier auf die Online-Version (Version 2.0).
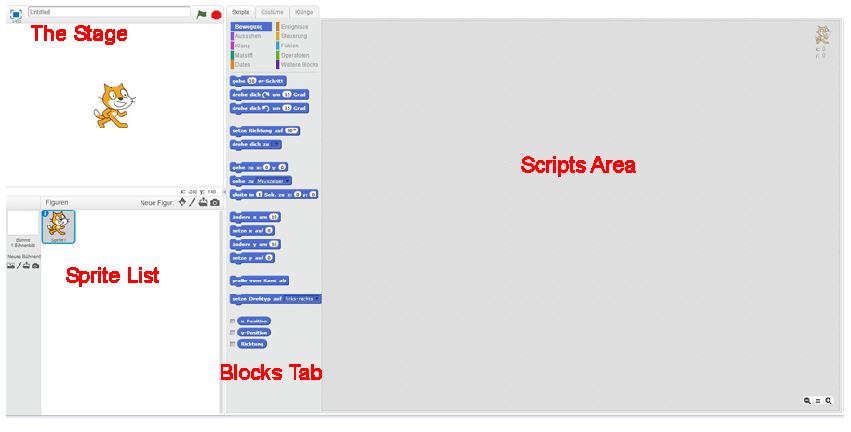
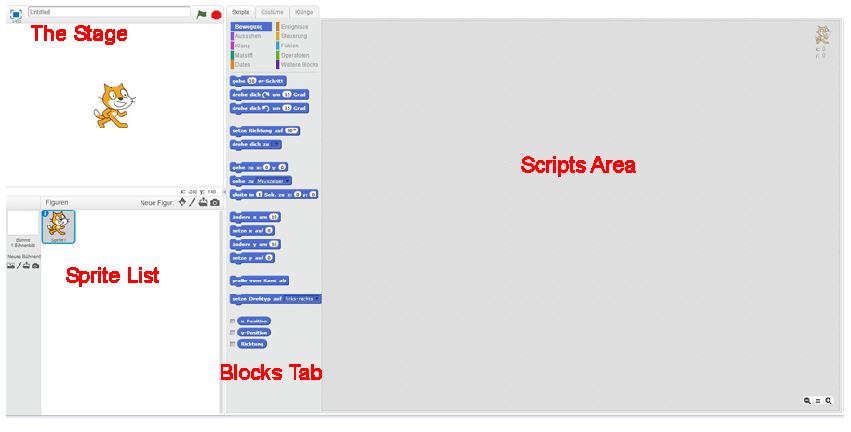
Die Programmierumgebung
In einem Scratch-Projekt "agieren" beliebig viele "Sprites" (die Spielfiguren, manchmal auch nur einfache Objekte) auf einer "Bühne" (Stage), deren Hintergrund beliebig gestaltet werden kann.

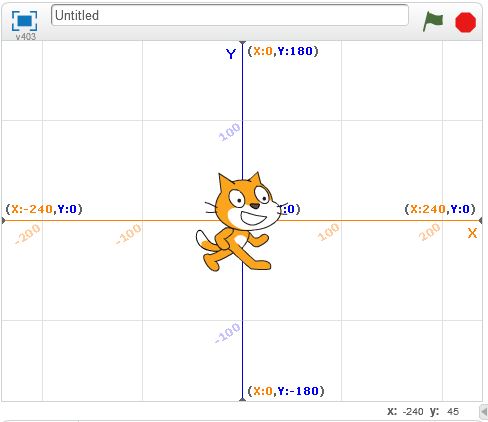
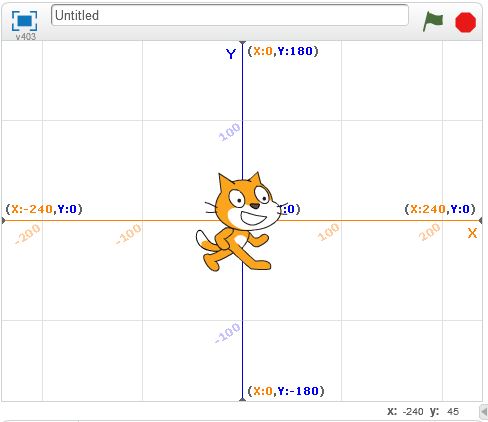
The Stage
 | Die Sprites bewegen sich und interagieren auf einer Bühne. Die Bühne ist 480px (oder Schritte) breit und 360px hoch. Die Bühne kann als Koordinatensystem betrachtet werden, deren Mittelpunkt sich im Zentrum befindet. Die Koordinaten eines beliebigen Punkts auf der Bühne lassen sich ermitteln, indem man mit der Maus auf diesen Punkt deutet und die Koordinaten am rechten unteren Rand der Bühne abliest. Mit einem Klick auf das Icon in der linken oberen Ecke der Bühne lässt sich die Bühne im Vollbildmodus nutzen. |
Sprite List
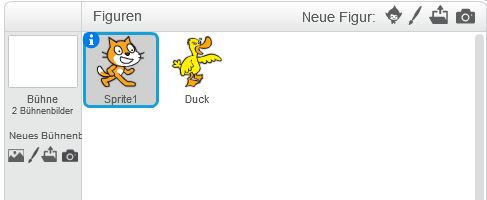
| Unterhalb der Bühne finden wir die Sprite List. Dort finden wir für jede Figur und jedes Objekt auf unserer Bühne ein kleines Vorschaubild. Wenn wir später diesen Figuren ein Skript zuorden wollen, muss das jeweilge Vorschaubild aktiviert sein. Wenn wir neue Figuren hinzufügen wollen, können wir sie entweder aus der recht umfangreichen Bibliothek einfügen (erstes Icon oben rechts über der Sprite List) oder selber im Editor erstellen (zweites Icon). Zudem können wir einer Figur verschiedene Kostüme zuordnen, die sie im Laufe eines Skrips wechseln kann. Dazu klicken wir auf den Tab Kostüme auf der mittleren Leiste und können dort im Editor ein neues Kostüm erstellen.
Links neben der Sprite List kann der Hintergrund der Bühne ausgewählt oder verändert werden. Dazu muss auch hier das jeweilige Vorschaubild aktiviert sein. Die Hintergründe können entweder aus der Scratch-Bibliothek importiert werden oder im Editor selbst erstellt werden. Auch Hintergründen kann ein eigenes Skript zugeordnet werden. |  |
Blocks Tab
 | Im Blocks Tab finden wir die Bausteine, aus denen wir unsere Skripte zusammensetzen um den Sprites Leben einzuhauchen. Es gibt insgesamt 10 Kategorien von Blöcken, die jeweils eine bestimmte Farbe besitzen um Blöcke mit ähnlicher Funktion zu kennzeichnen. Um ein Skript zu erstellen muss man die entsprechenden Blöcke per drag&drop in das Skripts Area ziehen und dort in der richtigen Reihenfolge zusammensetzen. Will man bestimmte Teile aus dem Skript wieder entfernen, zieht man sie einfach wieder über den Blocks Tab. |
Ein Programm erstellen
Nachdem wir nun die grundlegenden Bestandteile von Scratch kennengelernt haben, können wir darangehen ein erstes Programm zu erstellen:
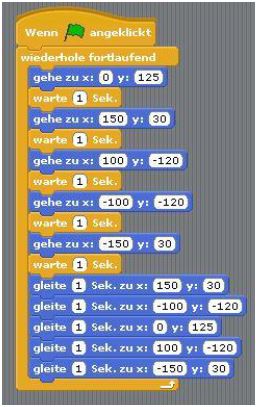
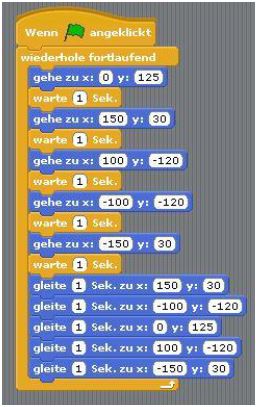
| Wir beginnen das Programm mit der gelben Steuerungsanweisung wenn … angeklickt, mit der das Programm auf der Stage gestartet
wird. Die blauen Anweisungen steuern die Bewegung des Sprites und die gelben den Programmablauf. |  |
| Als nächstes machen wir Scratchy's Wege sichtbar und fügen am Beginn des Programms nebenstehenden Code ein. Die notwendigen Anweisungen finden wir im Block Malstift |  |
| Um das Ganze noch etwas spektakulärer zu machen, fügen wir noch einen zweiten Codeblock ein: |  |
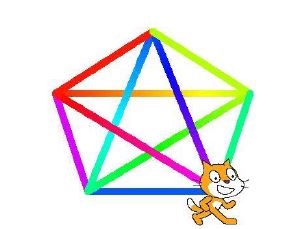
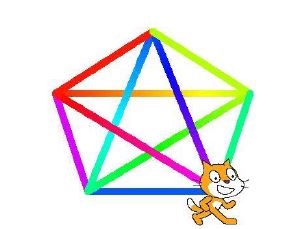
| und erhalten folgendes Ergebnis: |  |
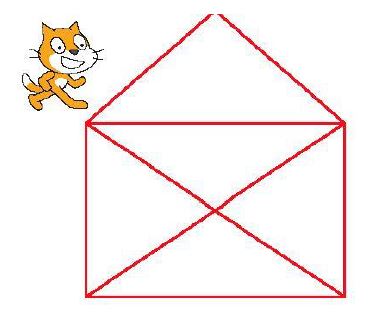
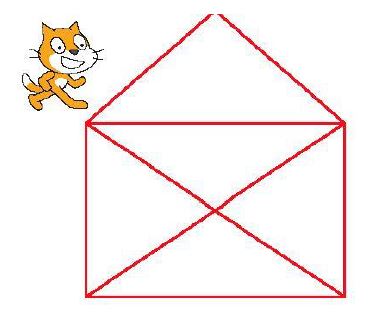
Aufgabe 1-1
Scratchy soll nun "Das Haus vom Nikolaus" zeichnen, d.h. er darf jede Linie nur einmal zeichnen und muss das Haus in einem Zug erstellen.