Sprites bewegen: Unterschied zwischen den Versionen
(→Aufgaben) |
|||
| Zeile 43: | Zeile 43: | ||
* Berührt der Ball die Wände des Labyrinths, wir er automatisch auf die Startposition zurückgesetzt. | * Berührt der Ball die Wände des Labyrinths, wir er automatisch auf die Startposition zurückgesetzt. | ||
* Hat der Ball einen der rot markierten Ausgänge erreicht, erscheint eine Meldung und das Programm bricht ab. | * Hat der Ball einen der rot markierten Ausgänge erreicht, erscheint eine Meldung und das Programm bricht ab. | ||
| + | |||
Mögliche Erweiterungen: | Mögliche Erweiterungen: | ||
Version vom 29. April 2015, 09:33 Uhr
Will man mit Scratch Spiele oder andere animierte Programme erstellen, muss man Anweisungsblöcke aus dem Block Bewegung nutzen. Insbesondere muss man in der Lage sein, Sprites zu bestimmten Positionen auf der Bühne zu steuern oder sie in eine bestimmte Richtung zu drehen.
Inhaltsverzeichnis |
Absolute Bewegung
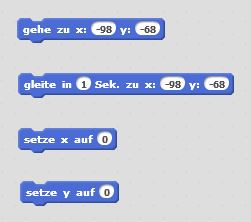
Wir haben bereits festgestellt, dass die Bühne als Koordinatensystem angesehen werden kann, dessen Nullpunkt sich in ihrer Mitte befindet. Entsprechend kennt Scratch vier Anweisungen für eine absolute Bewegung, mit denen sich genau angeben lässt, wohin auf der Bühne sich der Sprite bewegen soll:
Die Position bezieht sich immer auf das Zentrum des Sprites. Dieses kann im Editor verändert werden (Icon (=Kreuz) ganz rechts oben im Editor.). Weiterhin lässt sich der Sprite mit der Anweisung setze Richtung auf ... absolut ausrichten. Dabei geht man wie bei einer Uhr von 12 Uhr als Nullpunkt aus. Der Kreis hat nun 360 Grad und die Werte können entweder positiv sein (Bewegung im Uhrzeigersinn) oder negativ (Bewegung gegen den Uhrzeigersinn). Die vier Hauptrichtungen sind als Parameterwerte voreingestellt. Hinweis: Die Ausrichtung bezieht sich auf die Bewegungsrichtung, nicht die Ausrichtung des Kostüms des Sprite. Um dieses anzupassen muss man ein neues Kostüm erstellen, indem man den Sprite im Editor dreht.
Relative Bewegung
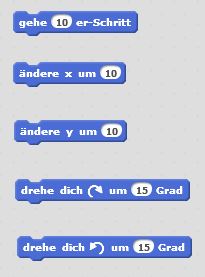
Anweisungen wie gehe ..., ändere ... oder drehe ... führen zu einer relativen Bewegung des Sprites, d.h. relativ zu seiner aktuellen Position und Blickrichtung. Scratch kenn hier fünf Anweisungen, die eine relaive Bewegung des Sprites ermöglichen:
Weitere Bewegungsanweisungen
Mit den ersten beiden Anweisungen gehe zu ... und drehe dich zu ... veranlasst man den Sprite, sich zu einem anderen Objekt bzw. zum Mauszeiger zu bewegen bzw. sich zu drehen. Die dritte Anweisung pralle vom Rand ab sorgt dafür, dass der Sprite die Bühne nicht verlässt, sondern vom Rand abprallt und sich wieder auf die Bühne zurückbewegt.
Einen Sprite mit Tasten steuern
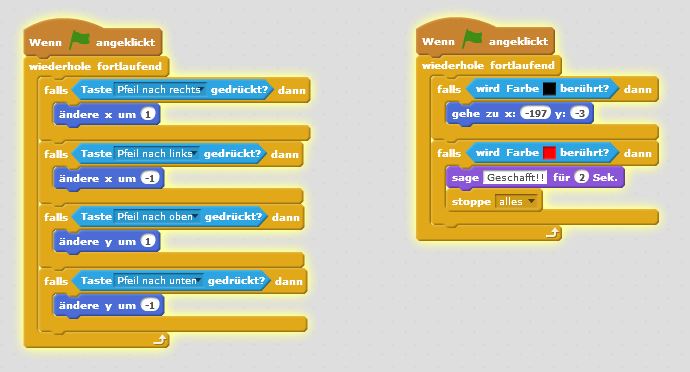
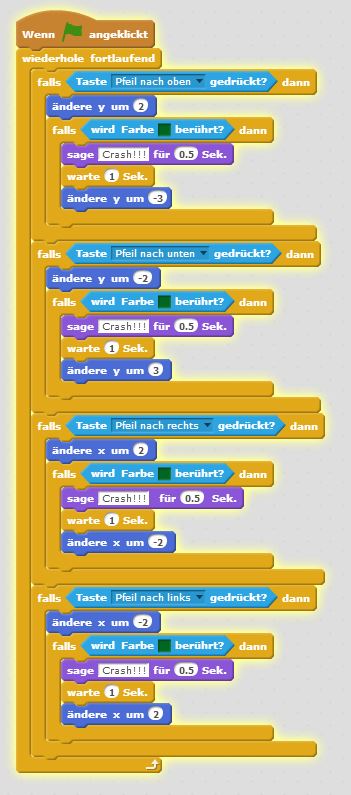
Für viele Scratch-Programme ist es erforderlich, den Sprite mit Tasten zu bewegen. Dabei muss man sich zuerst klar machen, was eine Bewegung auf der Bühne (bzw. im Koordinatensystem) bedeutet: Eine Bewegung nach rechts ändert die x-Position des Sprites in positiver Richtung, nach links in negativer. Entsprechend verändert die Bewegung nach oben den y-Wert ins Positive, eine Bewegung nach unten ins negative. Zusätzlich sollte sich bei einer Bewegung in x-Richtung die Blickrichtung ändern. In einem Programm mit Tastensteuerung kann man nun jeweils folgenden Code nutzen:
Aufgaben
Aufgabe 3-1
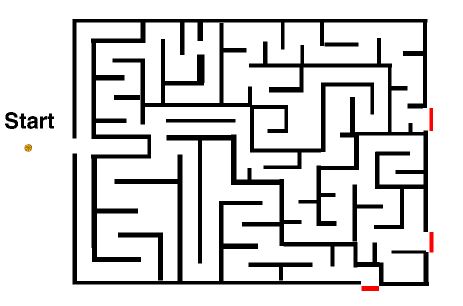
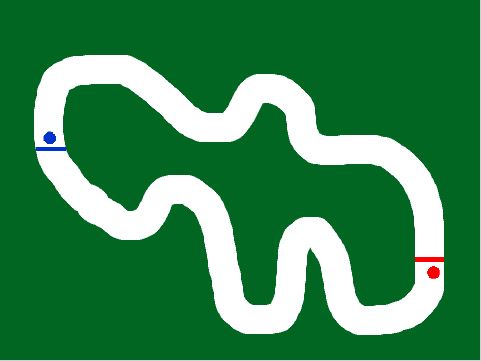
Es soll ein kleines Spiel programmiert werden, bei dem es darum geht, einen Ball durch ein Labyrinth zu steuern.
Folgende Vorgaben sind umzusetzen:
- Der Ball wird mit den Richtungstasten gesteuert.
- Berührt der Ball die Wände des Labyrinths, wir er automatisch auf die Startposition zurückgesetzt.
- Hat der Ball einen der rot markierten Ausgänge erreicht, erscheint eine Meldung und das Programm bricht ab.
Mögliche Erweiterungen:
- Der Ball muss eine Kammer durchqueren, in dem sich ein Monster bewegt, das er nicht berühren darf.
- "Schwarze Löcher" stellen ein Tor zu einer anderen Position im Labyrinth dar.
- Plötzlich auftauchende Hindernisse versperren den Weg.
Aufgabe 3-2
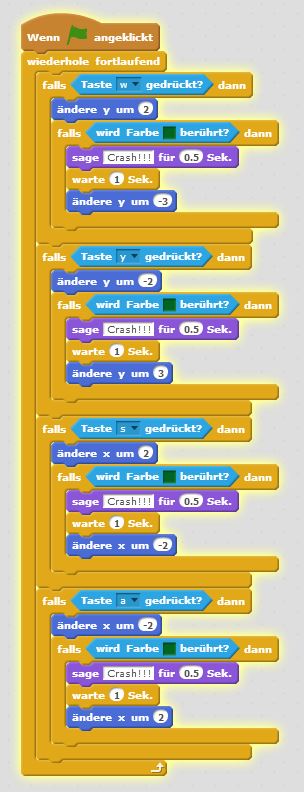
Wir wollen mit Scratch ein kleines Autorennen veranstalten. Das Bühnenbild erstellt man am besten dadurch, dass man zuerst die gesamte Bühne einfärbt und anschließend mit dem Radierwerkzeug den Kurs erstellt. Zum Schluss brauchen wir noch zwei Startlinien. Die zwei Fahrzeuge sind zwei Kreise, da sich diese am einfachsten steuern lassen.
Die zwei "Fahrzeuge" werden mit unterschiedlichen Tasten gesteuert. Berührt ein Fahrzeug die Fläche außerhalb der Rennbahn, so wird für 0.5 Sekunden ein Crash angezeigt und eine Zeitstrafe von 1 Sekunde verhängt. Das eigentliche Problem besteht darin, das Fahrzeug anschließend wieder auf die Bahn zu setzen.
Aufgabe 3-3
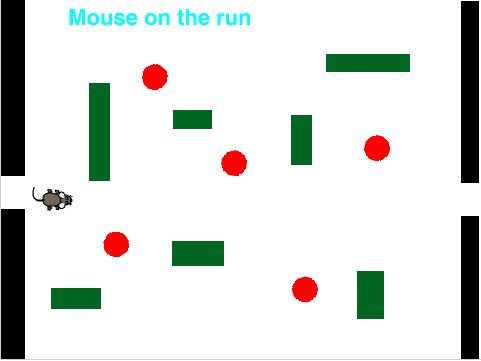
Das folgende Spiel nennt sich "Mouse on the run".
Eine kleine Maus muss auf dem Weg zu ihrem Loch ein gefährliches Gelände durchqueren, in dem es von bösen Miezekatzen (dargestellt durch rote Kreise) nur so wimmelt. Sie kann sich dabei nur hinter ein paar Hindernissen verstecken. Folgende Aspekte sind im Spiel umzusetzen:
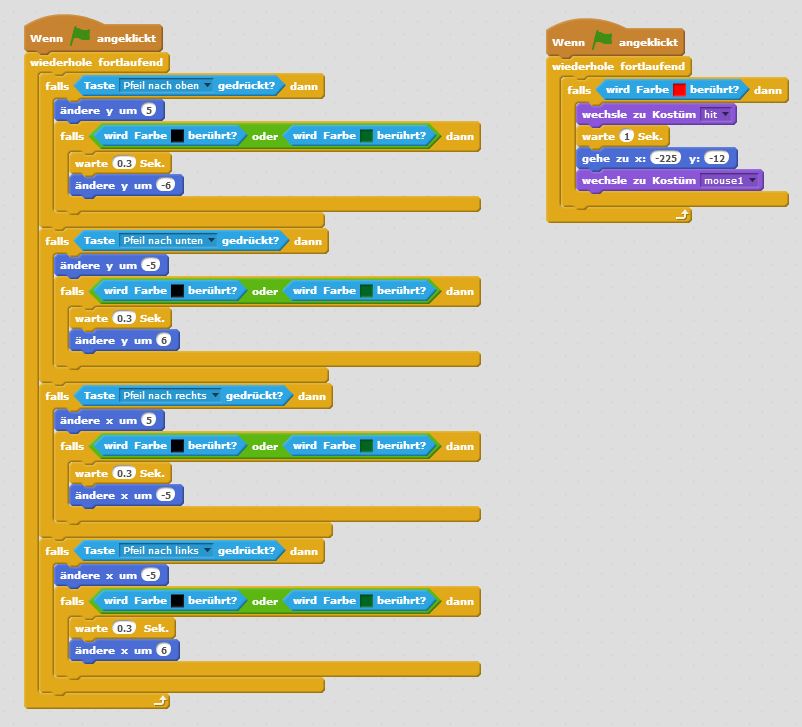
- Die Maus wird mit den Pfeiltasten gesteuert. Berührt sie die Hindernisse oder die schwarze Wand, muss sie 0.3 sec warten und wird wieder ins Gelände zurückgesetzt, d.h. sie kann nicht durch die Hindernisse hindurchlaufen.
- Die Katzen (=Kreise) bewegen sich wild durch das Gelände und prallen von Wand und Hindernissen ab.
- Erwischt eine Katze die Maus, wird diese platt gemacht (zu realisieren durch kreativen Kostümwechsel).
- Schafft es die Maus, ihr Loch zu erreichen, gibt sie einen Freudenschrei von sich und kehrt an den Startpunkt zurück.
Hinweis: Um den letzten Punkt umzusetzen (Ziel erreicht) ist ein Block aus dem Bereich Operatoren notwendig (x-Position >240).