Elemente der Spielprogrammierung: Unterschied zwischen den Versionen
(→Die Zielvorrichtung) |
(→Die Zielvorrichtung) |
||
| Zeile 79: | Zeile 79: | ||
<div style="margin-left:100px;margin-top:15px;margin-bottom:15px;">[[Datei:Scratch moorhuhn_1.JPG]]</div> | <div style="margin-left:100px;margin-top:15px;margin-bottom:15px;">[[Datei:Scratch moorhuhn_1.JPG]]</div> | ||
| − | Für das Schussgeräusch laden wir uns aus dem Internet folgenden [http://www.salamisound.de/8469902-lauter-boeller-schuss-oder# Audiosound] auf unseren Computer. Anschließend importieren wir den Sound unter dem Reiter Klänge (''Klang aus einer Datei laden'') in ''Scratch''. | + | Für das Schussgeräusch laden wir uns aus dem Internet folgenden [http://www.salamisound.de/8469902-lauter-boeller-schuss-oder# Audiosound] auf unseren Computer. Anschließend importieren wir den Sound unter dem Reiter Klänge (''Klang aus einer Datei laden'') in ''Scratch''. Mit dem Befehl '''nächstes Kostüm''' können wir zwischen den zwei Ansichten für die Zielvorrichtung wechseln. |
| + | |||
| + | Das Skript für das Schießen sieht dann relativ einfach aus: | ||
| + | |||
| + | <div style="margin-left:100px;margin-top:15px;margin-bottom:15px;">[[Datei:Scratch moorhuhn_2.JPG]]</div> | ||
| + | |||
| + | |||
| + | ====Das bewegte Zielobjekt==== | ||
| + | |||
| + | Das Zielobjekt bewegt sich in zweierlei Hinsicht. Zum einen bewegt es sich natürlich über die Zeichenfläche. Zum anderen ist das Objekt selbst animiert. Wir brauchen dazu einen besonderen Graphiktyp - ein sogenanntes '''animiertes GIF'''. Ein animiertes GIF besteht aus mehreren ''Frames'', die, wenn sie kurz hintereinander angezeigt werden, für uns die Illusion der Bewegung erzeugen. Im Internet findet man relativ einfach solche animierte GIFs: Gibt man z.B. bei Google die Kombination ''animated gif bird'' ein, findet man jede Menge solcher Dateien. Mittels rechter Maustaste (''Bild speichern unter'') speichert man sie auf den eigenen Computer und kann sie verwenden. (Bitte bei Veröffentlichung des eigenen Spiels das Urheberrecht für die Graphiken respektieren!). Die Graphik wird nicht als Sprite eingefügt, sondern als Kostüm für einen Sprite, dessen eigentliches Kostüm man dann löscht. Beim Importieren erscheinen dann alle Frames der Graphik als eigenes Kostüm. | ||
| + | |||
| + | <div style="margin-left:100px;margin-top:15px;margin-bottom:15px;">[[Datei:Scratch moorhuhn_3.JPG]]</div> | ||
Version vom 20. Juni 2015, 09:47 Uhr
In diesem Kapitel sollen anhand einiger klassischer Spiele Elemente der Spielprogrammierung in Scratch erläutert werden.
Inhaltsverzeichnis |
Auf Ziele schießen / Kollisionen
Wir wollen mit Hilfe von Scratch eine einfache Version von Asteroids nachbauen. Zu diesem Zweck werfen wir zuerst einen Blick auf eine etwas ausgefeiltere Version des Spiels.
Um das Spiel nachzubauen müssen wir folgende Fragen klären:
- Wie kommt der Laserstrahl zum Raumschiff und wie passt er sich der Flugrichtung des Raumschiffs an?
- Wie setzen wir den Antriebsstrahl des Raumschiffs graphisch um?
- Wie stellen wir die Zerstörung des Asteroiden durch den Laserstrahl dar?
- Wie können wir die Kollision zwischen Raumschiff und Asteroid darstellen?
Die drei letzten Probleme lassen sich relativ einfach lösen. Wir müssen nur unterschiedliche Kostüme für die entsprechenden Sprites anlegen und sie zum richtigen Zeitpunkt wechseln.
 |  |
Für den Laserstrahl müssen wir folgendes beachten:
- Der Strahl soll unsichtbar sein, wenn nicht geschossen wird.
- Wird geschossen, muss der Strahl an die Position des Raumschiffs versetzt werden und in die richtige Richtung gedreht werden.
- Trifft der Schuss, wird der Asteroid zerstört und der Schuss ist beendet. Trifft er nicht, läuft er bis zum Rand der Spielfläche.
Die Lösung sieht folgendermaßen aus:
Beim Asteroiden ist folgendes Verhalten umzusetzen:
- Der Asteroid soll jeweils an einer anderen Stelle und mit anderer Bewegungsrichtung auftauchen.
- Nach einem Treffer soll kurz der zerstörte Asteroid sichtbar sein und ein "neuer" Asteroid taucht an anderer Stelle wieder auf.
Zuletzt programmieren wir noch das Raumschiff:
- Wird das Raumschiff per Leertaste vorwärts bewegt, wird der Antriebsstrahl sichtbar.
- Nach einer Kollision mit dem Asteroiden wird kurz das zerstörte Raumschiff sichtbar und es taucht ein "neues" Raumschiff auf der Position (0,0) auf.
 |  |
Erweiterungsmöglichkeiten
- Anzeige der Trefferzahl, Einbau eines Timers
- zusätzliche Asteroiden
- zusätzliches Raumschiff für einen weiteren Spieler
- zusätzliche Gefahren durch Weltraummonster; feindliche Raumschiffe, die schießen etc.
- Schwarze Löcher, die zur Flucht genutzt werden können
Mit Zielvorrichtung auf ein bewegtes Objekt schießen
Ein klassisches Spiel mit einer derartigen Funktionalität ist Moorhuhn.
Die Zielvorrichtung
Die Zielvorrichtung ist eine Art Zielscheibe, die dem Mauszeiger folgt. Wird die Maustaste gedrückt, nimmt die Zielscheibe ein verändertes Aussehen an und es wird ein entsprechendes Schussgeräusch abgespielt.
Für die Veränderung des Aussehens der Zielscheibe brauchen wir zwei Kostüme, die wir uns selber anfertigen.
Für das Schussgeräusch laden wir uns aus dem Internet folgenden Audiosound auf unseren Computer. Anschließend importieren wir den Sound unter dem Reiter Klänge (Klang aus einer Datei laden) in Scratch. Mit dem Befehl nächstes Kostüm können wir zwischen den zwei Ansichten für die Zielvorrichtung wechseln.
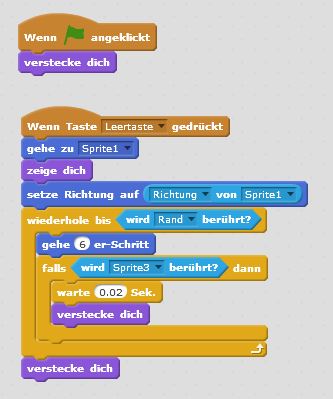
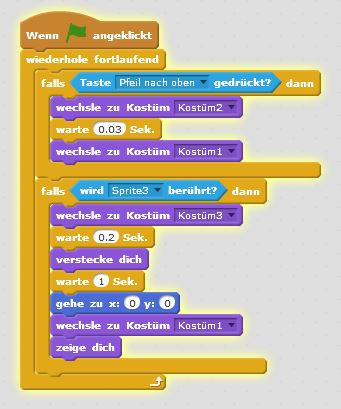
Das Skript für das Schießen sieht dann relativ einfach aus:
Das bewegte Zielobjekt
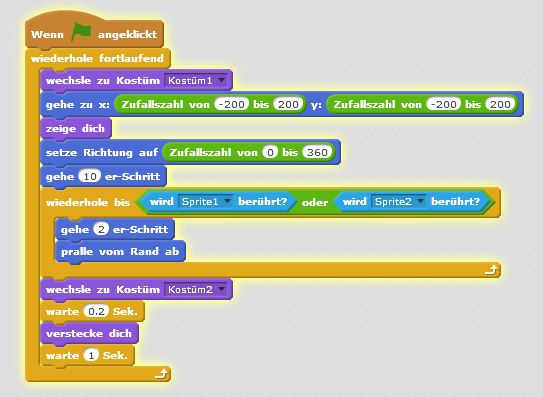
Das Zielobjekt bewegt sich in zweierlei Hinsicht. Zum einen bewegt es sich natürlich über die Zeichenfläche. Zum anderen ist das Objekt selbst animiert. Wir brauchen dazu einen besonderen Graphiktyp - ein sogenanntes animiertes GIF. Ein animiertes GIF besteht aus mehreren Frames, die, wenn sie kurz hintereinander angezeigt werden, für uns die Illusion der Bewegung erzeugen. Im Internet findet man relativ einfach solche animierte GIFs: Gibt man z.B. bei Google die Kombination animated gif bird ein, findet man jede Menge solcher Dateien. Mittels rechter Maustaste (Bild speichern unter) speichert man sie auf den eigenen Computer und kann sie verwenden. (Bitte bei Veröffentlichung des eigenen Spiels das Urheberrecht für die Graphiken respektieren!). Die Graphik wird nicht als Sprite eingefügt, sondern als Kostüm für einen Sprite, dessen eigentliches Kostüm man dann löscht. Beim Importieren erscheinen dann alle Frames der Graphik als eigenes Kostüm.