Webseiten erstellen - Eine Einführung in HTML: Unterschied zwischen den Versionen
Aus ComeniusWiki
| Zeile 31: | Zeile 31: | ||
| Richtiges HTML-Tag || '''<p>Gestern war ich snowboarden</p> || '''<h2>Textquellen</h2>|| '''<title>Ausflugsziele</title> | | Richtiges HTML-Tag || '''<p>Gestern war ich snowboarden</p> || '''<h2>Textquellen</h2>|| '''<title>Ausflugsziele</title> | ||
|- | |- | ||
| − | | Falsches HTML-Tag || '''<p Gestern war ich schwimmen> || '''<h1>Witze || Sportarten | + | | Falsches HTML-Tag || '''<p Gestern war ich schwimmen> || '''<h1>Witze || Sportarten</h3> |
|} | |} | ||
Version vom 19. Februar 2014, 17:58 Uhr
Inhaltsverzeichnis |
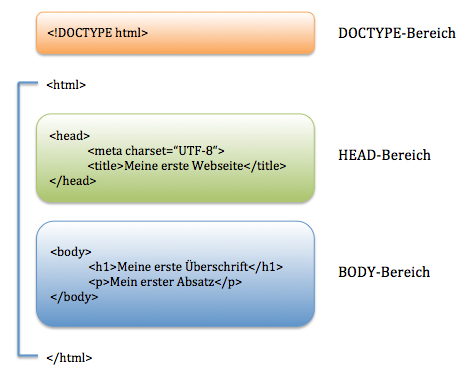
Aufbau einer HTML5-Seite
Eine HTML5-Seite ist in drei Hauptbereiche eingeteilt:

Übungen
Übung 1
Bringe die HTML-Tags in die richtige Reihenfolge!
<!DOCTYPE html>
<html>
<head>
<title>Pausenzeiten am Comenius-Gymnasium-Deggendorf</title>
</head>
<body>
<h1>Pausenzeiten</h1>
<p>Erste Pause: 9:30 - 9:45</p>
<p>Zweite Pause: 11:15 - 11:30</p>
</body>
</html>
Übung 2
Der Feuerteufel hat zugeschlagen! Ordne richtig zu!
| Richtiges HTML-Tag | <p>Gestern war ich snowboarden</p> | <h2>Textquellen</h2> | <title>Ausflugsziele</title> |
| Falsches HTML-Tag | <p Gestern war ich schwimmen> | <h1>Witze | Sportarten</h3> |
Externe Übungen
Zuordnungsübung - HTML-Tags I
Zuordnungsübung - Struktur einer HTML-Seite
Zuordnungsübung - HTML-Tags II
Zuordnungsübung - HTML-Tags für Formulare

