Elemente der Spielprogrammierung: Unterschied zwischen den Versionen
(→Das bewegte Zielobjekt) |
(→Auf Ziele schießen / Kollisionen) |
||
| Zeile 21: | Zeile 21: | ||
</table> | </table> | ||
| + | |||
| + | ====Der Laserstrahl==== | ||
Für den Laserstrahl müssen wir folgendes beachten: | Für den Laserstrahl müssen wir folgendes beachten: | ||
| Zeile 37: | Zeile 39: | ||
| + | ====Der Asteroid==== | ||
Beim Asteroiden ist folgendes Verhalten umzusetzen: | Beim Asteroiden ist folgendes Verhalten umzusetzen: | ||
| Zeile 46: | Zeile 49: | ||
[[Datei:Scratch_asteroid_asteroid.JPG]] | [[Datei:Scratch_asteroid_asteroid.JPG]] | ||
| + | |||
| + | ====Das Raumschiff==== | ||
Zuletzt programmieren wir noch das Raumschiff: | Zuletzt programmieren wir noch das Raumschiff: | ||
Version vom 20. Juni 2015, 10:01 Uhr
In diesem Kapitel sollen anhand einiger klassischer Spiele Elemente der Spielprogrammierung in Scratch erläutert werden.
Inhaltsverzeichnis |
Auf Ziele schießen / Kollisionen
Wir wollen mit Hilfe von Scratch eine einfache Version von Asteroids nachbauen. Zu diesem Zweck werfen wir zuerst einen Blick auf eine etwas ausgefeiltere Version des Spiels.
Um das Spiel nachzubauen müssen wir folgende Fragen klären:
- Wie kommt der Laserstrahl zum Raumschiff und wie passt er sich der Flugrichtung des Raumschiffs an?
- Wie setzen wir den Antriebsstrahl des Raumschiffs graphisch um?
- Wie stellen wir die Zerstörung des Asteroiden durch den Laserstrahl dar?
- Wie können wir die Kollision zwischen Raumschiff und Asteroid darstellen?
Die drei letzten Probleme lassen sich relativ einfach lösen. Wir müssen nur unterschiedliche Kostüme für die entsprechenden Sprites anlegen und sie zum richtigen Zeitpunkt wechseln.
 |  |
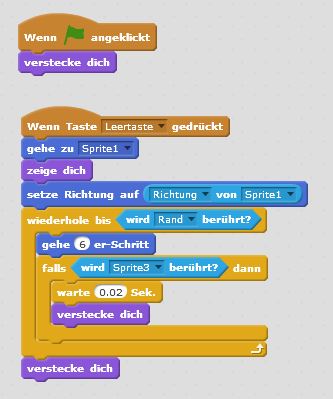
Der Laserstrahl
Für den Laserstrahl müssen wir folgendes beachten:
- Der Strahl soll unsichtbar sein, wenn nicht geschossen wird.
- Wird geschossen, muss der Strahl an die Position des Raumschiffs versetzt werden und in die richtige Richtung gedreht werden.
- Trifft der Schuss, wird der Asteroid zerstört und der Schuss ist beendet. Trifft er nicht, läuft er bis zum Rand der Spielfläche.
Die Lösung sieht folgendermaßen aus:
Der Asteroid
Beim Asteroiden ist folgendes Verhalten umzusetzen:
- Der Asteroid soll jeweils an einer anderen Stelle und mit anderer Bewegungsrichtung auftauchen.
- Nach einem Treffer soll kurz der zerstörte Asteroid sichtbar sein und ein "neuer" Asteroid taucht an anderer Stelle wieder auf.
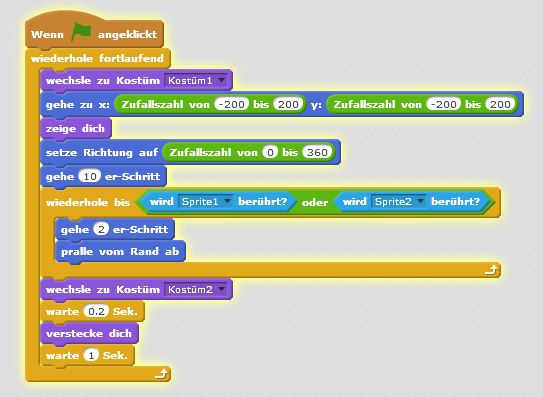
Das Raumschiff
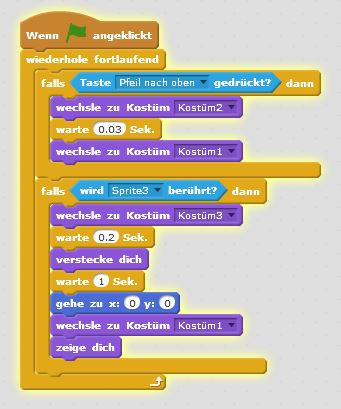
Zuletzt programmieren wir noch das Raumschiff:
- Wird das Raumschiff per Leertaste vorwärts bewegt, wird der Antriebsstrahl sichtbar.
- Nach einer Kollision mit dem Asteroiden wird kurz das zerstörte Raumschiff sichtbar und es taucht ein "neues" Raumschiff auf der Position (0,0) auf.
 |  |
Erweiterungsmöglichkeiten
- Anzeige der Trefferzahl, Einbau eines Timers
- zusätzliche Asteroiden
- zusätzliches Raumschiff für einen weiteren Spieler
- zusätzliche Gefahren durch Weltraummonster; feindliche Raumschiffe, die schießen etc.
- Schwarze Löcher, die zur Flucht genutzt werden können
Mit Zielvorrichtung auf ein bewegtes Objekt schießen
Ein klassisches Spiel mit einer derartigen Funktionalität ist Moorhuhn.
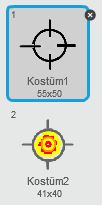
Die Zielvorrichtung
Die Zielvorrichtung ist eine Art Zielscheibe, die dem Mauszeiger folgt. Wird die Maustaste gedrückt, nimmt die Zielscheibe ein verändertes Aussehen an und es wird ein entsprechendes Schussgeräusch abgespielt.
Für die Veränderung des Aussehens der Zielscheibe brauchen wir zwei Kostüme, die wir uns selber anfertigen.
Für das Schussgeräusch laden wir uns aus dem Internet folgenden Audiosound auf unseren Computer. Anschließend importieren wir den Sound unter dem Reiter Klänge (Klang aus einer Datei laden) in Scratch. Mit dem Befehl nächstes Kostüm können wir zwischen den zwei Ansichten für die Zielvorrichtung wechseln.
Das Skript für das Schießen sieht dann relativ einfach aus:
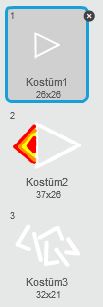
Das bewegte Zielobjekt
Das Zielobjekt bewegt sich in zweierlei Hinsicht. Zum einen bewegt es sich natürlich über die Zeichenfläche. Zum anderen ist das Objekt selbst animiert. Wir brauchen dazu einen besonderen Graphiktyp - ein sogenanntes animiertes GIF. Ein animiertes GIF besteht aus mehreren Frames, die, wenn sie kurz hintereinander angezeigt werden, für uns die Illusion der Bewegung erzeugen. Im Internet findet man relativ einfach solche animierte GIFs: Gibt man z.B. bei Google die Kombination animated gif bird ein, findet man jede Menge solcher Dateien. Mittels rechter Maustaste (Bild speichern unter) speichert man sie auf den eigenen Computer und kann sie verwenden. (Bitte bei Veröffentlichung des eigenen Spiels das Urheberrecht für die Graphiken respektieren!). Die Graphik wird nicht als Sprite eingefügt, sondern als Kostüm für einen Sprite, dessen eigentliches Kostüm man dann löscht. Beim Importieren erscheinen dann alle Frames der Graphik als eigenes Kostüm.
Das Objekt erscheint an beliebiger Stelle auf der Spielfläche und bewegt sich dort fort und prallt jeweils auch wieder vom Rand ab. Nach jeder Teilbewegung, z.B. 10 Schritte, wechselt es in das nächste Kostüm. Ist es getroffen, gleitet es zu Boden und bleibt dort liegen. Dies wir gewährleistet durch den Befehl hinterlasse Abdruck. Wird das Spiel neu gestartet, werden die liegengebliebenen Objekte mittels wische Malspuren weg alle entfernt.
Das gesamte Skript für das Zielobjekt sieht nun folgendermaßen aus:
Erweiterungsmöglichkeiten
- Punktezählung und Timer
- begrenzte Anzahl von Munition
- mehrere Objekte gleichzeitig
- Objekte fallen nicht zu Boden, sondern verschwinden und tauchen dann an anderer Stelle wieder auf
- Objekte, die sich wehren können und zurückschießen
- etc.