Variablen in Processing: Unterschied zwischen den Versionen
(→Datentypen) |
|||
| Zeile 191: | Zeile 191: | ||
==Datentypen== | ==Datentypen== | ||
| − | Der Datentyp einer Variable gibt an, von welcher '''Art''' die Daten sind, die mit ihm beschrieben werden, wieviel '''Speicher''' für die Variable reserviert werden muss, mit welcher '''Genauigkeit''' Werte in der Variable abgespeichert werden können und welche '''Operationen''' auf diesen ausgeführt werden können. Ein Programm muss beispielsweise | + | Der Datentyp einer Variable gibt an, von welcher '''Art''' die Daten sind, die mit ihm beschrieben werden, wieviel '''Speicher''' für die Variable reserviert werden muss, mit welcher '''Genauigkeit''' Werte in der Variable abgespeichert werden können und welche '''Operationen''' auf diesen ausgeführt werden können. Ein Programm muss beispielsweise erkennen, ob eine Variable einen Text oder eine Zahl enthält. So erwartet man z.B., dass „Sheldon “ + „Cooper“ zu „Sheldon Cooper“ zusammengesetzt wird, aber „1“ + „2“ soll wohl in der Regel „3“ ergeben, und nicht „12“. |
Processing stellt uns eine Anzahl '''primitiver Datentypen''' zur Verfügung. Die wichtigsten davon sind: | Processing stellt uns eine Anzahl '''primitiver Datentypen''' zur Verfügung. Die wichtigsten davon sind: | ||
| Zeile 223: | Zeile 223: | ||
::'''''String''' name = "Meier"; | ::'''''String''' name = "Meier"; | ||
| − | |||
==Globale und lokale Variablen== | ==Globale und lokale Variablen== | ||
Aktuelle Version vom 26. September 2018, 08:51 Uhr
Am Ende des Kapitels solltest du
- wissen, was eine Variable ist,
- wissen, wie man eine Variable deklariert und mittels Zuweisungsoperator initialisiert,
- wissen, wie man Zufallszahlen erzeugt,
- die wichtigsten Datentypen kennen,
- den Unterschied zwischen globalen und lokalen Variablen verstehen,
- wissen, was man unter der Lebensdauer und der Sichtbarkeit einer Variablen versteht.
- die Einsatzmöglichkeit von Systemvariablen verstehen.
Inhaltsverzeichnis |
Was ist eine Variable?
Im vorhergehenden Kapitel haben wir bereits sogenannte Systemvariablen benutzt. So wurde beispielsweise der Startpunkt einer Linie nicht durch einen festen Punkt bestimmt, sondern richtete sich variabel nach der jeweiligen Position des Mauszeigers, die durch die Werte für mouseX und mouseY festgelegt wurde. Diese Änderung des Variablenwertes macht das Wesen einer Variable aus.
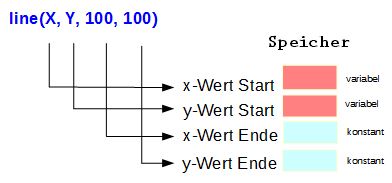
Rein technisch gesehen ist eine Variable ein benannter Zeiger, der auf einen Ort im Speicher des Computers weist. Nachdem ein Computer immer nur eine Anweisung auf einmal abarbeitet, ermöglicht eine Variable das Speichern einer Information an einer bestimmten Stelle des Programms. Auf diese Information kann dann zu einem späteren Zeitpunkt wieder zugegriffen werden. Verdeutlichen wir uns dies an folgendem Beispiel:
Während der Endpunkt (100, 100) festgelegt ist und nicht geändert werden kann, können wir die Werte für den Startpunkt (x, y) beliebig festlegen. Dazu müssen wir allerdings zuerst zwei Schritte vorschalten. Wir müssen die Variable deklarieren, d.h. wir müssen ihr einen Namen geben und ihr einen sogenannten Datentyp zuweisen, und wir müssen sie initialisieren, d.h. wir müssen ihr einen Anfangswert zuweisen. Zu diesem Zweck nutzen wir den Zuweisungsoperator (=). Das Gleichheitszeichen hat also hier nicht seine mathematische Bedeutung, sondern heißt: "der Variable x wird der Wert a zugewiesen". In der Praxis sähe das dann folgendermaßen aus:
float x = 0;
float y = 0;
void setup(){
- size(200,200);
}
void draw(){
- background(255);
- line(x, y, 100, 100);
- x = x+1;
- y = y+1;
}
Sehen wir uns etwas genauer an, was hier passiert. In einem ersten Schritt deklarieren wir die Variablen x und y und weisen ihnen den Datentyp float (für eine Fließkommazahl) zu. Zugleich initialisieren wir die beiden Variablen jeweils mit dem Wert 0. In der draw()-Methode wird die Linie mit dem Startpunkt (0, 0) und dem Endpunkt (100, 100) gezeichnet. Anschließend wird der Wert der beiden Variablen jeweils um 1 erhöht. Dadurch haben x und y bei der nächsten Aktualisierung durch draw() jeweils den Wert 1 und die Linie wird mit dem Startpunkt (1, 1) und dem Endpunkt (100, 100) gezeichnet usw., d.h. die an den entsprechenden Speicherorten für x und y abgespeicherten Werte ändern sich bei jeder Aktualisierung des Zeichenfensters durch draw().
Der Ausdruck x=x+1 verdeutlicht hier noch einmal die Arbeitsweise des Zuweisungsoperators: Der Variable x wird der aktuelle Wert von x plus 1 zugewiesen.
Aufgabe 1
Warum müssen die Variablen in folgendem Programm innerhalb der Methode draw() deklariert und initialisiert werden?
void setup(){
- size(200,200);
}
void draw(){
- float x = mouseX;
- float y = mouseY;
- background(255);
- line(x, y, 100, 100);
}
Aufgabe 2
a) Schreibe ein Programm, bei dem sich ein Kreis von links nach rechts durch das Zeichenfenster bewegt.
b) Ändere das Programm so ab, dass sich der Kreis von rechts nach links bewegt.
Aufgabe 3
Processing stellt eine Funktion random() zur Verfügung, mit der Zufallszahlen erzeugt werden können. Beispielsweise ergibt random(10) eine Zufallszahl zwischen 0 und 9.
a) Erstelle ein Programm, das nach seinem Aufruf bis zum Abbruch Kreise an beliebiger Stelle der Zeichenfläche erzeugt.
b) Ändere das Programm so ab, dass ein neuer Kreis nur bei einem Mausklick erzeugt wird.
c) Wie müsste man das Programm abändern, damit nur ein einziger Kreis an einer zufälligen Position erzeugt wird?
Mache dir noch einmal deutlich, welchen Einfluss die Position der Variablen auf den Ablauf des Programms hat.
Datentypen
Der Datentyp einer Variable gibt an, von welcher Art die Daten sind, die mit ihm beschrieben werden, wieviel Speicher für die Variable reserviert werden muss, mit welcher Genauigkeit Werte in der Variable abgespeichert werden können und welche Operationen auf diesen ausgeführt werden können. Ein Programm muss beispielsweise erkennen, ob eine Variable einen Text oder eine Zahl enthält. So erwartet man z.B., dass „Sheldon “ + „Cooper“ zu „Sheldon Cooper“ zusammengesetzt wird, aber „1“ + „2“ soll wohl in der Regel „3“ ergeben, und nicht „12“.
Processing stellt uns eine Anzahl primitiver Datentypen zur Verfügung. Die wichtigsten davon sind:
- int für ganzzahlige Werte,
- float für Fließkommazahlen,
- boolean für Wahrheitswerte,
- char für Zeichen.
Dazu kommt noch der zusammengesetzte Datentyp
- String für Zeichenketten.
Beispiele:
- int spielstand = 345;
- float preis = 6.99;
- boolean verschlossen = true;
- char taste = 'A';
- String name = "Meier";
Globale und lokale Variablen
Wir unterscheiden grundsätzlich zwischen zwei Arten von Variablen - globalen und lokalen Variablen. Der Unterschied besteht in ihrer Lebensdauer und in ihrer Sichtbarkeit. Unter Lebensdauer versteht man die Zeit, in der die Variable im Programm zur Verfügung steht. Wenn eine Variable deklariert wird, wir für sie Speicherplatz zur Verfügung gestellt. Wir können auf sie zugreifen und mit ihr arbeiten. Ist die Lebensdauer abgelaufen, wird der reservierte Speicher wieder freigegeben. Globale Variablen stehen während des ganzen Programmablaufs zur Verfügung. Sie werden deshalb auch gleich zu Beginn des Programms deklariert. Dort sind sie auch für alle Methoden sichtbar, d.h. alle Methoden können auf sie zurückgreifen. Lokale Variablen werden dagegen innerhalb einer Methode deklariert und sind daher auch nur dort sichtbar, d.h. nutzbar. Wird die Methode verlassen endet auch ihre Lebensdauer.
Sehen wir uns folgendes Beispiel an:
float d = random(30);
void setup(){
- size(400, 400);
- background (255);
- frameRate(20);
}
void draw(){
- float x = random(400);
- float y = random(400);
- fill(255,255,0);
- ellipse(x, y, d, d);
}
void mousePressed(){
- float x = random(400);
- float y = random(400);
- fill(255, 0, 0);
- rect(x, y, d, d);
}
Beim Programmstart wird die globale Variable d mit einem Zufallswert initialisiert, den die beiden Methoden draw() und mousePressed() nutzen und auf den sie während der ganzen Laufzeit des Programms zugreifen können. x und y sind dagegen lokale Variablen. Sie gelten nur bis die Methode verlassen wird. Jedesmal wenn die Methode draw() aufgerufen wird (20 mal pro Sekunde) wird der Wert für x und y neu ermittelt. Gleiches gilt für die Methode mousePressed(). Ein weiterer Hinweis auf den lokalen Charakter der Variablen x und y ist die Tatsache, dass sie in beiden Methoden denselben Namen haben. Trotzdem gibt es hier keine Probleme, da sie nur innerhalb der Methode, in der sie deklariert wurden, sichtbar sind.
Aufgabe 4
Was passiert, wenn wir folgende Änderungen am Programm vornehmen:
a)
void mousePressed(){
- float d = random(400);
- float y = random(400);
- fill(255, 0, 0);
- rect(d, y, d, d);
}
b)
void draw(){
- fill(255,255,0);
- ellipse(x, y, d, d);
}
Aufgabe 5
Schreibe ein Programm, das an zufälliger Position Kreise erzeugt, deren Farbe sich bei einem Mausklick zufällig ändert.
Systemvariablen
Bis jetzt haben wir Variablen in erster Linie dazu benutzt, Informationen abzuspeichern. Wir haben aber bereits gesehen, dass es auch Variablen gibt, die uns Daten über die Anwendung selbst liefern. So erhalten wir über mouseX' bzw. 'mouseY Informationen über die Position des Mauszeigers. Man bezeichnet solche Variablen als Systemvariablen. Weitere interessante Systemvariablen sind width und height, die uns Informationen über die Größe des Ausgabefensters liefern. Dadurch können wir unsere Graphiken flexibel an die Größe des Zeichenfensters anpassen. Betrachten wir beispielsweise folgendes Programm:
void setup(){
- size(200, 200);
}
void draw(){
- ellipse(width/2, height/2, width/2, height/2);
}
Wenn wir das Programm mit verschiedenen Zeichenfenstergrößen testen, werden wir feststellen, dass die Proportionen der Graphik im Verhältnis zum Zeichenfenster gleich bleiben.
Ein weiteres Beispiel arbeitet mit der Methode constrain(), die den Wertebereich einer Variable beschränkt, d.h. eine Ober- und eine Untergrenze für den betreffenden Variablenwert angibt:
void setup(){
- size(600, 400);
}
void draw(){
- background(255);
- float x = constrain(mouseX, 100, width-100);
- float y = constrain(mouseY, 100, height-100);
- ellipse(x, y, 30, 30);
}
Hier finden wir gleich vier Systemvariablen. Die Variablen mouseX und mouseY legen die Position des Kreises fest, während wir mit Hilfe von height und width dafür sorgen, dass der Kreis unabhängig von der Zeichenfenstergröße immer einen Abstand von 100px zum Rand einhält.
Interessant ist in diesem Zusammenhang die Methode translate(), mit der wir eine Figur oder mehrere miteinander verbundene Figuren beispielsweise relativ zum Mauszeiger verschieben können. Betrachten wir folgendes Programm:
void setup(){
- size(600,400);
}
void draw(){
- background(255);
- translate(mouseX,mouseY);
- rect(0,0,100,100);
- ellipse(50,50,100,100);
}
Das Rechteck mit seinem Innkreis wird hier relativ zum Mauszeiger verschoben. Dabei bezieht sich die Verschiebung nur auf die Figuren, die nach der Methode translate() gezeichnet werden. Weitere Anwendungen findest du in der Referenz.
Aufgabe 6
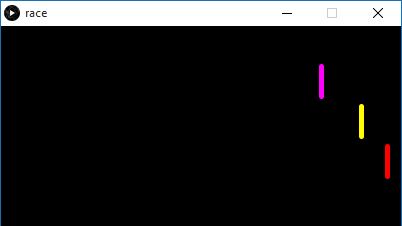
Schreibe ein Programm, bei dem drei senkrechte Linien gleichzeitig mit der Maus von links nach rechts und umgekehrt bewegt werden. Die erste Linie kann komplett zwischen den Seitenrändern bewegt werden, die zweite Linie ist jeweils mindestens 40px vom Rand weg, die dritte Linie jeweils mindestens 80px. Nutze dabei die Systemvariablen width, height, mouseX und die Methode constrain.