Elemente der Spielprogrammierung: Unterschied zwischen den Versionen
(→Jump 'n' Run) |
(→Auf Ziele schießen / Kollisionen) |
||
| Zeile 3: | Zeile 3: | ||
== Auf Ziele schießen / Kollisionen == | == Auf Ziele schießen / Kollisionen == | ||
| − | Wir wollen mit Hilfe von Scratch eine einfache Version von <strong>Asteroids</strong> nachbauen. Zu diesem Zweck werfen wir zuerst einen Blick auf eine etwas ausgefeiltere Version des [ | + | Wir wollen mit Hilfe von Scratch eine einfache Version von <strong>Asteroids</strong> nachbauen. Zu diesem Zweck werfen wir zuerst einen Blick auf eine etwas ausgefeiltere Version des [https://deepgraysea.com/asteroids/index.html Spiels]. |
Version vom 15. März 2019, 07:15 Uhr
In diesem Kapitel sollen anhand einiger klassischer Spiele Elemente der Spielprogrammierung in Scratch erläutert werden.
Inhaltsverzeichnis |
Auf Ziele schießen / Kollisionen
Wir wollen mit Hilfe von Scratch eine einfache Version von Asteroids nachbauen. Zu diesem Zweck werfen wir zuerst einen Blick auf eine etwas ausgefeiltere Version des Spiels.
Um das Spiel nachzubauen müssen wir folgende Fragen klären:
- Wie kommt der Laserstrahl zum Raumschiff und wie passt er sich der Flugrichtung des Raumschiffs an?
- Wie setzen wir den Antriebsstrahl des Raumschiffs graphisch um?
- Wie stellen wir die Zerstörung des Asteroiden durch den Laserstrahl dar?
- Wie können wir die Kollision zwischen Raumschiff und Asteroid darstellen?
Die drei letzten Probleme lassen sich relativ einfach lösen. Wir müssen nur unterschiedliche Kostüme für die entsprechenden Sprites anlegen und sie zum richtigen Zeitpunkt wechseln.
 |  |
Der Laserstrahl
Für den Laserstrahl müssen wir folgendes beachten:
- Der Strahl soll unsichtbar sein, wenn nicht geschossen wird.
- Wird geschossen, muss der Strahl an die Position des Raumschiffs versetzt werden und in die richtige Richtung gedreht werden.
- Trifft der Schuss, wird der Asteroid zerstört und der Schuss ist beendet. Trifft er nicht, läuft er bis zum Rand der Spielfläche.
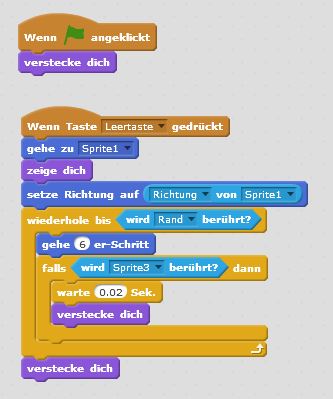
Die Lösung sieht folgendermaßen aus:
Der Asteroid
Beim Asteroiden ist folgendes Verhalten umzusetzen:
- Der Asteroid soll jeweils an einer anderen Stelle und mit anderer Bewegungsrichtung auftauchen.
- Nach einem Treffer soll kurz der zerstörte Asteroid sichtbar sein und ein "neuer" Asteroid taucht an anderer Stelle wieder auf.
Das Raumschiff
Zuletzt programmieren wir noch das Raumschiff:
- Wird das Raumschiff per Leertaste vorwärts bewegt, wird der Antriebsstrahl sichtbar.
- Nach einer Kollision mit dem Asteroiden wird kurz das zerstörte Raumschiff sichtbar und es taucht ein "neues" Raumschiff auf der Position (0,0) auf.
 |  |
Erweiterungsmöglichkeiten
- Anzeige der Trefferzahl, Einbau eines Timers
- zusätzliche Asteroiden
- zusätzliches Raumschiff für einen weiteren Spieler
- zusätzliche Gefahren durch Weltraummonster; feindliche Raumschiffe, die schießen etc.
- Schwarze Löcher, die zur Flucht genutzt werden können
Mit Zielvorrichtung auf ein bewegtes Objekt schießen
Ein klassisches Spiel mit einer derartigen Funktionalität ist Moorhuhn.
Die Zielvorrichtung
Die Zielvorrichtung ist eine Art Zielscheibe, die dem Mauszeiger folgt. Wird die Maustaste gedrückt, nimmt die Zielscheibe ein verändertes Aussehen an und es wird ein entsprechendes Schussgeräusch abgespielt.
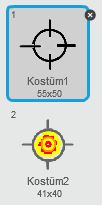
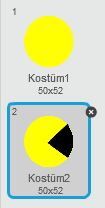
Für die Veränderung des Aussehens der Zielscheibe brauchen wir zwei Kostüme, die wir uns selber anfertigen.
Für das Schussgeräusch laden wir uns aus dem Internet folgenden Audiosound auf unseren Computer. Anschließend importieren wir den Sound unter dem Reiter Klänge (Klang aus einer Datei laden) in Scratch. Mit dem Befehl nächstes Kostüm können wir zwischen den zwei Ansichten für die Zielvorrichtung wechseln.
Das Skript für das Schießen sieht dann relativ einfach aus:
Das bewegte Zielobjekt
Das Zielobjekt bewegt sich in zweierlei Hinsicht. Zum einen bewegt es sich natürlich über die Zeichenfläche. Zum anderen ist das Objekt selbst animiert. Wir brauchen dazu einen besonderen Graphiktyp - ein sogenanntes animiertes GIF. Ein animiertes GIF besteht aus mehreren Frames, die, wenn sie kurz hintereinander angezeigt werden, für uns die Illusion der Bewegung erzeugen. Im Internet findet man relativ einfach solche animierte GIFs: Gibt man z.B. bei Google die Kombination animated gif bird ein, findet man jede Menge solcher Dateien. Mittels rechter Maustaste (Bild speichern unter) speichert man sie auf den eigenen Computer und kann sie verwenden. (Bitte bei Veröffentlichung des eigenen Spiels das Urheberrecht für die Graphiken respektieren!). Die Graphik wird nicht als Sprite eingefügt, sondern als Kostüm für einen Sprite, dessen eigentliches Kostüm man dann löscht. Beim Importieren erscheinen dann alle Frames der Graphik als eigenes Kostüm.
Das Objekt erscheint an beliebiger Stelle auf der Spielfläche und bewegt sich dort fort und prallt jeweils auch wieder vom Rand ab. Nach jeder Teilbewegung, z.B. 10 Schritte, wechselt es in das nächste Kostüm. Ist es getroffen, gleitet es zu Boden und bleibt dort liegen. Dies wir gewährleistet durch den Befehl hinterlasse Abdruck. Wird das Spiel neu gestartet, werden die liegengebliebenen Objekte mittels wische Malspuren weg alle entfernt.
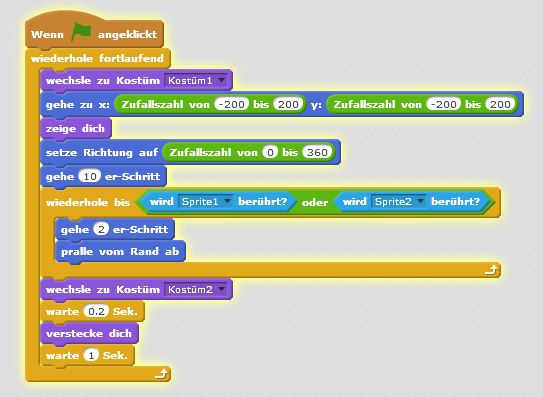
Das gesamte Skript für das Zielobjekt sieht nun folgendermaßen aus:
Erweiterungsmöglichkeiten
- Punktezählung und Timer
- begrenzte Anzahl von Munition
- mehrere Objekte gleichzeitig
- Objekte fallen nicht zu Boden, sondern verschwinden und tauchen dann an anderer Stelle wieder auf
- Objekte, die sich wehren können und zurückschießen
- etc.
Ein sich bewegendes Objekt steuern
Klassische Spiele mit dieser Funktionalität sind Pacman oder Tetris. Wir wollen uns hier das Spiel Pacman näher ansehen.
Der Pacman
Das dynamische Aussehen lässt sich wieder relativ einfach durch den Wechsel von zwei Kostümen realisieren.
Als nächstes Element brauchen wir den Irrgarten, in dem sich Pacman bewegt und in dem die Pellets verteilt werden, die er auffrisst. Dabei ist zu beachten, dass dieser Irrgarten als eigener Sprite angelegt wird und nicht als Hintergrundbild.
Für das Verhalten des Pacman benötigen wir drei verschiedene Skripte:
Das Aussehen wir durch einen einfachen Kostümwechsel realisiert:
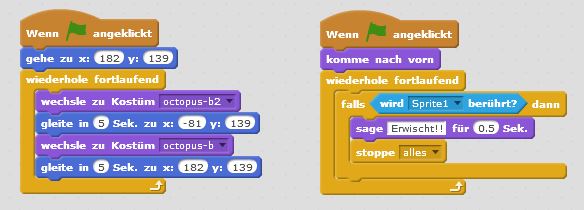
Das Skript für die Bewegung sorgt dafür, dass der Pacman zu Beginn auf eine Startposition gesetzt wird und in eine bestimmte Richtung sieht, in die er sich dann bewegt. In einer Endlosschleife bewegt er sich nun vorwärts und wird immer wieder auf seine Bahn zurückgesetzt, wenn er den Irrgarten berührt:
Den Code für die Steuerung kennen wir im Prinzip bereits von früheren Spielen. Doch nun steuern wir mit den Pfeiltasten nur die Bewegungsrichtung, da die eigentliche Bewegung bereits durch das obige Skript umgesetzt wird:
Die Pellets
Für die Pellets verwenden wir nur einfache Scheiben. Auch der Code ist relativ einfach. Bei Spielbeginn zeigen sich die Pellets. Werden sie von Pacman berührt, verschwinden sie und das entsprechende Skript wird angehalten. Es reicht, den Code für ein einziges Pellet zu erzeugen. Anschließend dupliziert man den entsprechenden Sprite in der gewünschten Anzahl und verteilt die Pellets im Irrgarten.
Die Gespenster
Im Irrgarten bewegen sich Gespenster, die Jagd auf Pacman machen. Diese Geister bewegen sich auf bestimmten Bahnen. Wird Pacman berührt, ist das Spiel aus.
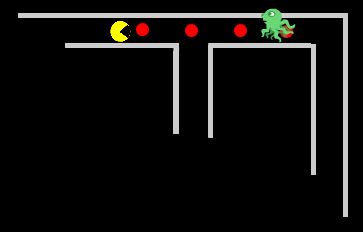
Das fertige Spiel sieht dann folgendermaßen aus (Ausschnitt):
Erweiterungsmöglichkeiten
- Punktezählung und Timer
- Bonuspunkte in Form von Obst, das zufällig an bestimmten Stellen auftaucht.
- Fluchtmöglichkeit für Pacman (evtl. verbunden mit Punktabzug)
- zweiter Mitspieler
- zweites Level, wenn alle Pellets verspeist sind
Jump 'n' Run
Als Jump ’n’ Run (von englisch jump and run ‚springen und laufen‘ bzw. ‚spring und lauf‘) bezeichnet man Computerspiele, bei denen sich die Spielfigur laufend und springend fortbewegt. Klassische Spiele mit dieser Funktionalität sind Donkey Kong oder Super Mario. Wir wollen uns einige Elemente von Donkey Kong näher ansehen.
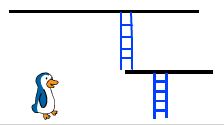
Die Plattformen
Um die Prinzessin zu retten, muss der "Held" über Leitern auf immer höhere Plattformen klettern. Wir erstellen dieses Gerüst aus Plattformen als eigenen Sprite.
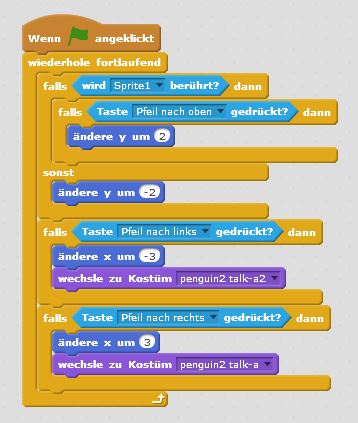
Der Held
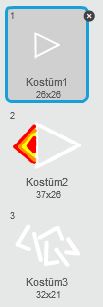
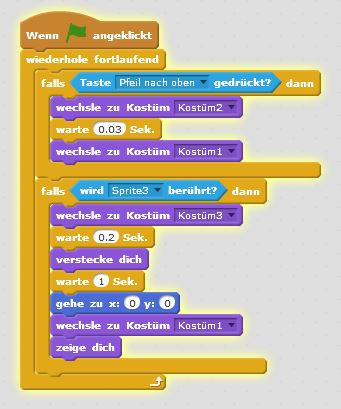
Unser Held bewegt sich von unten nach oben auf dem Gerüst um die Prinzessin zu retten. Dazu klettert er über die Leitern nach oben und bewegt sich nach links oder rechts auf den Plattformen. Bei der Bewegung zur Seite wechselt er über einen Kostümwechsel die Blickrichtung.
Um möglichen Hindernissen auszuweichen kann man ihn durch Drücken der Leertaste nach oben springen lassen. Er landet wieder auf der Absprungstelle bzw. am Boden. Die Abwärtsbewegung wird durch das obige Skript gesteuert.
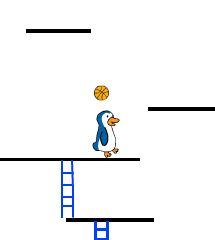
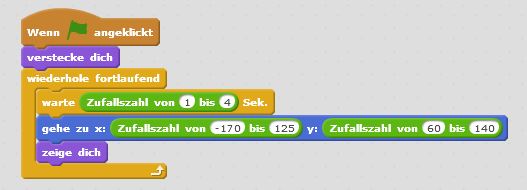
Hindernisse
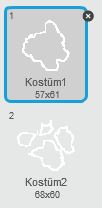
Natürlich muss der Held auf seinem Weg nach oben auch Gefahren in Form von Hindernissen bewältigen. Die beweglichen Hindernisse erscheinen zufällig an unterschiedlichen Stellen im oberen Teil des Gerüsts und bewegen sich nach unten. Hier rollt das Hindernis über die Plattformen nach unten. Wird der Held vom Hindernis getroffen, wir eine Botschaft an diesen gesendet.
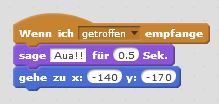
Der Held empfängt diese Botschaft, gibt einen Schmerzensschrei von sich und kehrt an seinen Ursprungsort zurück, von wo er sich erneut auf den Weg nach oben macht.
Erweiterungsmöglichkeiten
- Versuche zählen, Timer
- den Bösewicht mit einbauen, der Gegenstände nach unten wirft