Kontrollstrukturen - Robot Karol und Scratch im Vergleich
Die Kontrollstrukturen, die wir bei Karol kennengelernt haben, finden sich auch bei Scratch wieder. Daneben bietet Scratch noch weitere Möglichkeiten.
| Karol | Scratch |
|---|---|
| Wiederholung mit fester Anzahl | |
wiederhole 10 mal Schritt *wiederhole |
Die Parameterwerte können nach einem Klick in das entsprechende Feld verändert werden. |
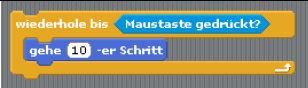
| Wiederholung mit Anfangsbedingung | |
wiederhole solange nichtIstWand Schritt *wiederhole |
Die Bedingungen finden sich im Block "Fühlen" |
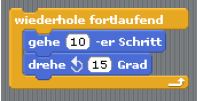
| Endlosschleife | |
wiederhole immer schritt linksDrehen *wiederhole |
|
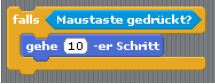
| einseitige bedingte Anweisung | |
wenn nichtIstWand dann Schritt *wenn |
|
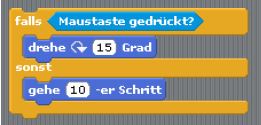
| zweiseitige bedingte Anweisung | |
wenn nichtIstWand dann Schritt sonst linksDrehen *wenn |
Die Bedingungen werden i.d.R. in eine Wiederholungsstruktur eingebunden (z.B. wiederhole fortlaufend). Auch diese Warteanweisung kann als zweiseitige bedingte Anweisung interpretiert werden. |
| Ablaufverzögerung | |
Die Ablaufverzögerung wird bei Karol über die Einstellungen grob geregelt. |
Der Ablauf kann bei Scratch entweder zeitlich verzögert werden oder bis zum Eintreten eines Ereignisses. |
Aufgabe 2-1 ("Bouncing Ball")
Starte ein neues Projekt und lösche die Katze als Objekt (auf das Scherensymbol oben rechts über der Bühne klicken und anschließend auf die Katze klicken). Lade anschließend ein neues Objekt (einen Ball aus dem Ordner Dinge) und verkleinere diesen auf etwa ein Viertel seiner Größe (Auf das Icon mit den nach innen zeigenden Pfeilen über der Bühne klicken und anschließend mehrmals auf den Ball klicken).
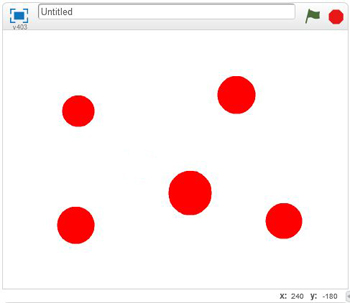
Als nächstes erschaffen wir uns einen neuen Hintergrund (Neues Bühnenbild - Icon Stift): Im Paint Editor können wir nun folgenden Hintergrund erstellen:
Mit dem Klick auf das Ball-Symbol kehrt man zum Skript-Area für den Ball zurück und kann mit dem Skript beginnen.
Der Ball soll sich nun durch sein Feld bewegen (am besten in 10er-Schritten) und jedesmal wenn er einen der roten Bälle berührt sich um 45° drehen und sich 10 Schritte weg bewegen. Bei den Bewegungsanweisungen soll jeweils sicher gestellt werden, dass der Ball von der Wand abprallt.
Hinweis: Die Berührung eines roten Balles ist gleichzusetzen mit der Berührung einer Farbe (Block Fühlen). Diese kann mit einem Klick auf die gewünschte Farbe aufgenommen werden nachdem man auf das Farbsymbol der entsprechenden Bedingung geklickt hat.