Bedingungen in Processing
Am Ende des Kapitels solltest du
- wissen, was eine Bedingung ist,
- boolsche Operatoren kennen,
- wissen, wie Bedingungen ausgewertet werden,
- logische Operatoren einsetzen können,
- wissen, wie if-, if-else- und else if - Anweisungen funktionieren,
- in der Lage sein, ein Ablaufdiagramm zu lesen.
Unter einer Bedingung versteht man einen beliebigen Ausdruck, dessen Auswertung einen Wahrheitswert (true oder false) liefert. Am häufigsten handelt es sich dabei um Vergleiche:
| Ausdruck | Bedeutung |
|---|---|
| (x == 0) | x ist gleich 0 (Gleichheitsoperator) |
| (x != 0) | x ist ungleich 0 (Ungleichheitsoperator) |
| (x > 0), (x < 0) | x größer 0, x kleiner 0 |
| (x >= 0), (x <= 0) | x größer oder gleich 0, x kleiner oder gleich 0 |
Im Laufe der Zeit werden wir noch weitere Möglichkeiten für Ausdrücke kennen lernen, deren Auswertung true oder false ergibt. Wir haben also hier einen Wert vom Typ boolean. Processing kennt nun verschiedene Kontrollstrukturen, die diese Ausdrücke nutzen.
Die if-Anweisung
Wir kennen diese Struktur bereits vom Programmieren mit Robot Karol oder Scratch. Eine Anweisung wird nur ausgeführt, wenn die Auswertung der Bedingung den Wert true ergibt. In Processing sieht diese Anweisung folgendermaßen aus:
if(Ausdruck){Anweisung}
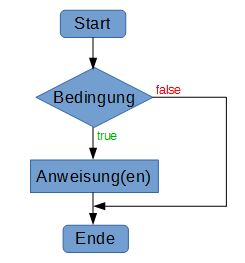
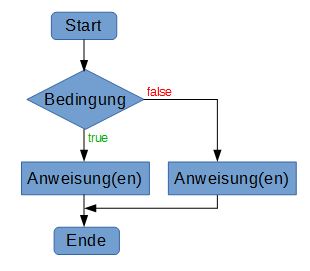
Wir können diese Struktur auch in Form eines Ablaufdiagramms darstellen:
Sehen wir uns die Bedingung gleich in Aktion an:
int xPos = 0; int v = 3; void setup(){ size(600,400); } void draw(){ background(0); stroke(255, 0, 0); strokeWeight(10); xPos = xPos + v; //Bedingung if(xPos > width){ xPos = 0;}; point(xPos, height/2); }
Die Anweisung xPos = xPos + v; sorgt dafür, dass sich der Punkt von links nach rechts bewegt. Bei jeder Aktualisierung durch draw() wird in der if-Anweisung überprüft, ob der Punkt bereits den rechten Rand überschritten hat (if(xPos > width)). Ist dies der Fall, wird die entsprechende Anweisung ausgeführt und der Punkt wieder an den linken Rand gesetzt (xPos=0).
Aufgabe 1
a) Ändere das obige Programm so ab, dass der Punkt alle 150px seine Farbe ändert.
b) Ändere das Programm so ab, dass der Punkt sich von links oben nach rechts unten bewegt und zunehmend größer wird. (Wiederholung von Variablen)
Aufgabe 2
Erstelle ein Programm, das bei einem Mausklick in die linke Seite des Zeichenfensters, diese mit einer zufällig gewählten Farbe einfärbt und bei einem Klick in die rechte Hälfte das Zeichenfenster wieder weiß färbt. (Wiederholung von Systemvariablen)
Aufgabe 3
Ein mittig platzierter Kreis wird stetig größer, bis er den Rand des Fensters erreicht, dann beginnt er wieder als ein kleiner Kreis zu wachsen. Gleichzeitig soll der Kreis jede Sekunde seine Farbe um eine Graustufe verändern, so dass er bei weiß beginnend sich mit der Zeit schwarz färbt. Hat er die Farbe Schwarz erreicht, soll er wieder bei weiß beginnen. (Hinweis: Die Veränderung läßt sich über eine Zählvariable steuern. Wir wissen, dass die draw()-Methode das Zeichenfenster 60 mal pro Sekunde aktualisiert. Das können wir uns hier zunutze machen.)
Aufgabe 4
a) Ein Ball soll sich auf der Zeichenfläche von links nach rechts bewegen und dann jeweils von der Seite abprallen und sich wieder zurückbewegen. Bei jedem Abprall ändert er zudem seine Farbe.
b) Der Ball soll sich nun beliebig auf der Zeichenfläche bewegen und jeweils vom Rand abprallen. (Auf die Farbänderung kann nun verzichtet werden.)
Komplexere Bedingungen entstehen durch die Verknüpfung mehrerer Vergleiche mittels logischer Operatoren:
| Logischer Operator | Bedeutung | Beispiel |
|---|---|---|
| && | logisches UND | (x>5) && (x<9) |
| || | logisches ODER | (x<5) || (x>9) |
| ! | logisches NICHT | !(x==0) |
In folgendem Programm ändert der Punkt in einem bestimmten Bereich (200 < x <400) seine Größe:
int xPos = 0; int v = 3; void setup(){ size(600,400); } void draw(){ background(0); stroke(255, 0, 0); strokeWeight(10); xPos = xPos + v; //Bedingung if(xPos > width){ xPos = 0;}; //Größenänderung if(xPos>200 && xPos<400){ strokeWeight(20); } point(xPos, height/2); }
Aufgabe 5
Erweitere das Programm aus Aufgabe 2 so, dass mit einem entsprechenden Mausklick in das Feld die Farbe eines der vier Quadranten geändert wird.
Die else-Anweisung
Wollen wir auch für den Fall, dass die angegebene Bedingung nicht eintritt, angeben, was passieren soll, müssen wir die Bedingung um einen else-Teil erweitern.
if(Ausdruck){Anweisung, wenn der Ausdruck wahr ergibt}
else {Anweisung, wenn der Ausdruck falsch ergibt}
Auch hier ist wieder ein Ablaufdiagramm von Vorteil für das Verständnis:
Ist die Bedingung im if-Zweig erfüllt, dann wird die zugehörige Anweisung ausgeführt. Ist dies nicht der Fall, so wird die Anweisung aus dem else-Zweig ausgeführt.
Beispiel:
void setup(){ size(200, 200); } void draw(){ background(0); noStroke(); ellipse(width/2, height/2, mouseX, mouseY); if(mouseX>100){fill(255, 0, 0);} else {fill(255, 255, 0);}; }
In diesem Beispiel ist die Farbe der Ellipse von ihrer Größe abhängig. Ist der Parameterwert für die Breite kleiner als 100, ist die Ellipse gelb gefärbt, in allen anderen Fällen rot.
Aufgabe 6
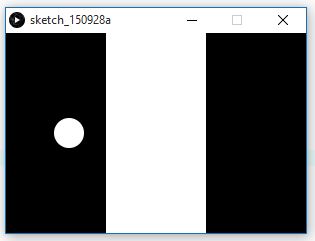
In folgendem Feld bewegt sich ein Kreis fortlaufend von links nach rechts. Solange er im schwarzen Feld ist, ist er weiß, läuft er durch das weiße Feld, ist er schwarz. Löse das Problem mit einer if-else-Anweisung.
Aufgabe 7
Ein gieriger Pacman jagt hinter einem unschuldigen Opfer her und öffnet und schließt dabei sein Maul. Sind die beiden am rechten Rand angekommen, geht die Jagd von neuem los. Dabei soll Pacman seinem Opfer auf der Strecke immer näher kommen ohne es zu erwischen. Erscheinen die beiden am linken Rand wieder, hat das Opfer seinen alten Vorsprung wieder.
[ www.youtube.com is not an authorized iframe site ]
Die else-if - Anweisung
Stehen mehrere Alternativen zur Verfügung, die jeweils unterschiedliche Anweisungen nach sich ziehen, können wir eine else-if - Struktur nutzen:
if (Ausdruck 1){Anweisung 1}
else if (Ausdruck 2){Anweisung 2}
.
.
.
else if (Ausdruck n){Anweisung n}
else {Anweisung_else}
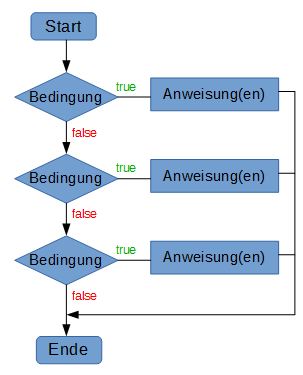
Das Ablaufdiagramm für die Struktur sieht folgendermaßen aus:
In der angegebenen Reihenfolge wird ein Ausdruck nach dem anderen abgearbeitet. Bei der ersten Bedingung, die true ist, wird die zugehörige Anweisung bzw. der zugehörige Anweisungsblock ausgeführt und die Mehrfachauswahl abgebrochen. Der letzte else-Zweig ist optional. Hier können alle anderen Fälle behandelt werden, die nicht explizit aufgeführt wurden. Ist dies nicht notwendig, so kann der else-Zweig entfallen.
Beispiel:
void setup(){ size(600,200); //Aktualisierungsrate 2 frames/s um den Effekt beobachten zu können frameRate(2); } void draw(){ background(0); float x=random(width); if(x<100){fill(255, 0, 0);} else if(x<200){fill(255, 255, 0);} else if(x<300){fill(255, 0, 255);} else if(x<400){fill(0, 255, 255);} else {fill(0, 255, 0);}; ellipse(x, 100, 20, 20); }
Der Kreis wird auf eine zufällige x-Position auf der Zeichenfläche gesetzt und erhält abhängig von der Position eine bestimmte Farbe
Aufgabe 8
Auf der Zeichenfläche, das wir uns in vier Quadranten eingeteilt vorstellen, bewegen wir mit der Maus einen kleinen Kreis. Je nachdem, in welchem Quadranten sich der Kreis gerade befindet, nimmt er eine andere Farbe an. Löse das Problem mit einer else-if - Struktur.
Projekt
Processing eignet sich gut um physikalische Zusammenhänge zu visualisieren. In diesem kleinen Projekt sollen der freie Fall, das Rollen einer Kugel auf einer schiefen Ebene und eine Wurfparabel simuliert werden. Die bisher kennengelernten Elemente der Sprache reichen dazu aus. Einzig Winkelfunktionen kommen noch hinzu: In Processing müssen Winkel im Bogenmaß angegeben werden. Dies können wir mittels der Funktion radians erreichen (float alpha = radians(Winkel in Grad)). Die Winkelfunktionen nutzen wir intuitiv: sin(alpha), cos(alpha) und tan(alpha). Hilfreich ist zudem die Funktion pow() zum Quadrieren von Zahlen.
Recherchiere jeweils in einem ersten Schritt die physikalischen Grundlagen. Wir suchen jeweils die Formel um x- bzw. y-Wert der aktuellen Position der Kugel bei jeder Aktualisierung der Zeichenfläche zu ermitteln.
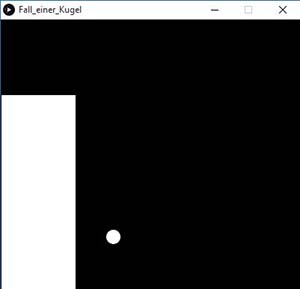
Teil 1: Freier Fall
Eine schwere Kugel rollt mit einer Anfangsgeschwindigkeit v zur Kante und fällt dann zu Boden. Wenn sie dort aufschlägt, rollt sie weiter bis zum rechten Rand und bleibt dann liegen. Um eine realistische Darstellung zu erhalten, muss man mit der Zeitvariable und der Framerate etwas experimentieren.
Teil 2: Schiefe Ebene
Eine Kugel rollt eine Schiefe Ebene hinab. Als Erweiterung kann man die Kugel zum rechten Rand weiterrollen lassen. Zu diesem Zweck benötigt man die Geschwindigkeit der Kugel am Ende der schiefen Ebene.
Teil 3: Wurfparabel
Das Programm zeigt die Flugbahn eines Projektils bei verschiedenen Abschusswinkeln und Abwurfhöhen an.