Kontrollstrukturen - Robot Karol und Scratch im Vergleich: Unterschied zwischen den Versionen
| (9 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
<tr><th style="width:300px; border:1px solid black; background-color:#87F287">Karol</th><th style="width:400px; border:1px solid black; background-color:#87F287">Scratch</th></tr> | <tr><th style="width:300px; border:1px solid black; background-color:#87F287">Karol</th><th style="width:400px; border:1px solid black; background-color:#87F287">Scratch</th></tr> | ||
<tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">Wiederholung mit fester Anzahl</td></tr> | <tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">Wiederholung mit fester Anzahl</td></tr> | ||
| − | <tr><td style="width:300px; border:1px solid black"> | + | <tr><td style="width:300px; border:1px solid black; padding:5px;"> |
<pre> | <pre> | ||
wiederhole 10 mal | wiederhole 10 mal | ||
| Zeile 11: | Zeile 11: | ||
</pre> | </pre> | ||
</td> | </td> | ||
| − | <td style="width:400px; border:1px solid black"> | + | <td style="width:400px; border:1px solid black; padding:5px;"> |
[[Datei:Scratch_Kontrollstrukturen(1).JPG]] | [[Datei:Scratch_Kontrollstrukturen(1).JPG]] | ||
| + | |||
Die Parameterwerte können nach einem Klick in das entsprechende Feld verändert werden. | Die Parameterwerte können nach einem Klick in das entsprechende Feld verändert werden. | ||
</td> | </td> | ||
<tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">Wiederholung mit Anfangsbedingung</td></tr> | <tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">Wiederholung mit Anfangsbedingung</td></tr> | ||
| − | <tr><td style="width:300px; border:1px solid black"> | + | <tr><td style="width:300px; border:1px solid black; padding:5px;"> |
<pre> | <pre> | ||
wiederhole solange nichtIstWand | wiederhole solange nichtIstWand | ||
| Zeile 24: | Zeile 25: | ||
</pre> | </pre> | ||
</td> | </td> | ||
| − | <td style="width:400px; border:1px solid black"> | + | <td style="width:400px; border:1px solid black; padding:5px;"> |
[[Datei:Scratch_Kontrollstrukturen(2).JPG]] | [[Datei:Scratch_Kontrollstrukturen(2).JPG]] | ||
| + | |||
Die Bedingungen finden sich im Block "Fühlen" | Die Bedingungen finden sich im Block "Fühlen" | ||
</td> | </td> | ||
<tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">Endlosschleife</td></tr> | <tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">Endlosschleife</td></tr> | ||
| − | <tr><td style="width:300px; border:1px solid black"> | + | <tr><td style="width:300px; border:1px solid black; padding:5px;"> |
<pre> | <pre> | ||
wiederhole immer | wiederhole immer | ||
| Zeile 38: | Zeile 40: | ||
</pre> | </pre> | ||
</td> | </td> | ||
| − | <td style="width:400px; border:1px solid black"> | + | <td style="width:400px; border:1px solid black; padding:5px;"> |
[[Datei:Scratch_Kontrollstrukturen(3).JPG]] | [[Datei:Scratch_Kontrollstrukturen(3).JPG]] | ||
</td> | </td> | ||
<tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">einseitige bedingte Anweisung</td></tr> | <tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">einseitige bedingte Anweisung</td></tr> | ||
| − | <tr><td style="width:300px; border:1px solid black"> | + | <tr><td style="width:300px; border:1px solid black; padding:5px;"> |
<pre> | <pre> | ||
wenn nichtIstWand dann | wenn nichtIstWand dann | ||
| Zeile 50: | Zeile 52: | ||
</pre> | </pre> | ||
</td> | </td> | ||
| − | <td style="width:400px; border:1px solid black"> | + | <td style="width:400px; border:1px solid black; padding:5px;"> |
[[Datei:Scratch_Kontrollstrukturen(4).JPG]] | [[Datei:Scratch_Kontrollstrukturen(4).JPG]] | ||
</td> | </td> | ||
<tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">zweiseitige bedingte Anweisung</td></tr> | <tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">zweiseitige bedingte Anweisung</td></tr> | ||
| − | <tr><td style="width:300px; border:1px solid black"> | + | <tr><td style="width:300px; border:1px solid black; padding:5px;"> |
<pre> | <pre> | ||
| − | + | wenn nichtIstWand dann | |
Schritt | Schritt | ||
| − | * | + | sonst |
| + | linksDrehen | ||
| + | *wenn | ||
</pre> | </pre> | ||
</td> | </td> | ||
| − | <td style="width:400px; border:1px solid black"> | + | <td style="width:400px; border:1px solid black; padding:5px;"> |
| − | + | ||
Die Bedingungen werden i.d.R. in eine Wiederholungsstruktur eingebunden (z.B. wiederhole fortlaufend). | Die Bedingungen werden i.d.R. in eine Wiederholungsstruktur eingebunden (z.B. wiederhole fortlaufend). | ||
| + | |||
[[Datei:Scratch_Kontrollstrukturen(6).JPG]] | [[Datei:Scratch_Kontrollstrukturen(6).JPG]] | ||
| − | Auch diese Warteanweisung kann als bedingte Anweisung interpretiert werden. | + | |
| + | Auch diese Warteanweisung kann als zweiseitige bedingte Anweisung interpretiert werden. | ||
| + | |||
| + | [[Datei:Scratch_Kontrollstrukturen(5).JPG]] | ||
</td> | </td> | ||
<tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">Ablaufverzögerung</td></tr> | <tr><td style="width:300px; font-weight:bold; color:blue; padding:10px;">Ablaufverzögerung</td></tr> | ||
| − | <tr><td style="width:300px; border:1px solid black"> | + | <tr><td style="width:300px; border:1px solid black; padding:5px;"> |
<pre> | <pre> | ||
Die Ablaufverzögerung wird bei Karol | Die Ablaufverzögerung wird bei Karol | ||
| Zeile 76: | Zeile 84: | ||
</pre> | </pre> | ||
</td> | </td> | ||
| − | <td style="width:400px; border:1px solid black"> | + | <td style="width:400px; border:1px solid black; padding:5px;"> |
[[Datei:Scratch_Kontrollstrukturen(7).JPG]] | [[Datei:Scratch_Kontrollstrukturen(7).JPG]] | ||
| + | |||
Der Ablauf kann bei Scratch entweder zeitlich verzögert werden oder bis zum Eintreten eines Ereignisses. | Der Ablauf kann bei Scratch entweder zeitlich verzögert werden oder bis zum Eintreten eines Ereignisses. | ||
</td> | </td> | ||
| + | </table> | ||
| − | </ | + | '''Aufgabe 2-1''' ("Bouncing Ball") |
| + | |||
| + | Starte ein neues Projekt und lösche die Katze als Objekt (auf das Scherensymbol oben rechts über der Bühne klicken und anschließend auf die Katze klicken). Lade anschließend ein neues Objekt (einen Ball aus dem Ordner ''Dinge'') und verkleinere diesen auf etwa ein Viertel seiner Größe (Auf das Icon mit den nach innen zeigenden Pfeilen über der Bühne klicken und anschließend mehrmals auf den Ball klicken). | ||
| + | |||
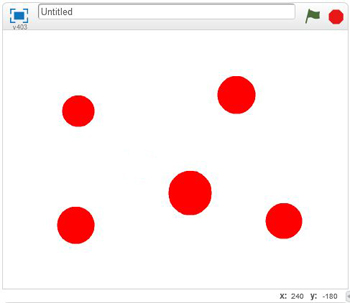
| + | Als nächstes erschaffen wir uns einen neuen Hintergrund (Neues Bühnenbild - Icon ''Stift''): Im Paint Editor können wir nun folgenden Hintergrund erstellen: | ||
| + | |||
| + | [[Datei:Scratch_aufgabe-2-1_stage.JPG]] | ||
| + | |||
| + | Mit dem Klick auf das Ball-Symbol kehrt man zum Skript-Area für den Ball zurück und kann mit dem Skript beginnen. | ||
| + | |||
| + | Der Ball soll sich nun durch sein Feld bewegen (am besten in 10er-Schritten) und jedesmal wenn er einen der roten Bälle berührt sich um 45° drehen und sich 10 Schritte weg bewegen. Bei den Bewegungsanweisungen soll jeweils sicher gestellt werden, dass der Ball von der Wand abprallt. | ||
| + | |||
| + | Hinweis: Die Berührung eines roten Balles ist gleichzusetzen mit der Berührung einer Farbe (Block ''Fühlen''). Diese kann mit einem Klick auf die gewünschte Farbe aufgenommen werden nachdem man auf das Farbsymbol der entsprechenden Bedingung geklickt hat. | ||
| + | |||
| + | <popup name="Lösungsvorschlag"> | ||
| + | [[Datei:Scratch_aufgabe-2-1_lsg.JPG]] | ||
| + | </popup> | ||
Aktuelle Version vom 20. Juli 2014, 17:52 Uhr
Die Kontrollstrukturen, die wir bei Karol kennengelernt haben, finden sich auch bei Scratch wieder. Daneben bietet Scratch noch weitere Möglichkeiten.
| Karol | Scratch |
|---|---|
| Wiederholung mit fester Anzahl | |
wiederhole 10 mal Schritt *wiederhole |
Die Parameterwerte können nach einem Klick in das entsprechende Feld verändert werden. |
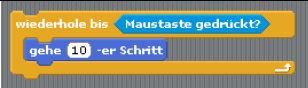
| Wiederholung mit Anfangsbedingung | |
wiederhole solange nichtIstWand Schritt *wiederhole |
Die Bedingungen finden sich im Block "Fühlen" |
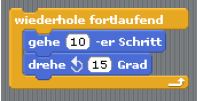
| Endlosschleife | |
wiederhole immer schritt linksDrehen *wiederhole |
|
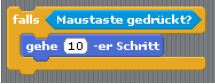
| einseitige bedingte Anweisung | |
wenn nichtIstWand dann Schritt *wenn |
|
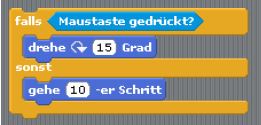
| zweiseitige bedingte Anweisung | |
wenn nichtIstWand dann Schritt sonst linksDrehen *wenn |
Die Bedingungen werden i.d.R. in eine Wiederholungsstruktur eingebunden (z.B. wiederhole fortlaufend). Auch diese Warteanweisung kann als zweiseitige bedingte Anweisung interpretiert werden. |
| Ablaufverzögerung | |
Die Ablaufverzögerung wird bei Karol über die Einstellungen grob geregelt. |
Der Ablauf kann bei Scratch entweder zeitlich verzögert werden oder bis zum Eintreten eines Ereignisses. |
Aufgabe 2-1 ("Bouncing Ball")
Starte ein neues Projekt und lösche die Katze als Objekt (auf das Scherensymbol oben rechts über der Bühne klicken und anschließend auf die Katze klicken). Lade anschließend ein neues Objekt (einen Ball aus dem Ordner Dinge) und verkleinere diesen auf etwa ein Viertel seiner Größe (Auf das Icon mit den nach innen zeigenden Pfeilen über der Bühne klicken und anschließend mehrmals auf den Ball klicken).
Als nächstes erschaffen wir uns einen neuen Hintergrund (Neues Bühnenbild - Icon Stift): Im Paint Editor können wir nun folgenden Hintergrund erstellen:
Mit dem Klick auf das Ball-Symbol kehrt man zum Skript-Area für den Ball zurück und kann mit dem Skript beginnen.
Der Ball soll sich nun durch sein Feld bewegen (am besten in 10er-Schritten) und jedesmal wenn er einen der roten Bälle berührt sich um 45° drehen und sich 10 Schritte weg bewegen. Bei den Bewegungsanweisungen soll jeweils sicher gestellt werden, dass der Ball von der Wand abprallt.
Hinweis: Die Berührung eines roten Balles ist gleichzusetzen mit der Berührung einer Farbe (Block Fühlen). Diese kann mit einem Klick auf die gewünschte Farbe aufgenommen werden nachdem man auf das Farbsymbol der entsprechenden Bedingung geklickt hat.