Methoden in Processing
Am Ende des Kapitels solltest du
- in der Lage sein, eigene Methoden zu schreiben und an beliebiger Stelle aufzurufen,
- die Namenskonventionen für Methoden kennen,
- die eigenen Methoden mit Hilfe von Parametern flexibel gestalten können,
- in der Lage sein, ein Programm mit Hilfe von Methoden logisch zu strukturieren.
Bisher haben wir in allen Aufgaben und Beispielen die vordefinierten Methoden in Processing verwendet. Processing bietet aber auch die Möglichkeit, eigene Methoden zu schreiben und in den Programmen zu verwenden. Dies ist dann interessant, wenn wir dieselbe Anweisungsfolge mehrfach verwenden wollen bzw. in einer Methode mehrere verschiedene Aufgaben unterbringen möchten.
Beginnen wir mit folgendem kleinen Programm:
void setup(){ size(400, 400); background(255); } void draw(){ ellipse(200, 200, 20, 20); }
Wir erstellen nun eine eigene Methode, die das Zeichnen des Kreises übernimmt und bauen sie nach und nach unseren Vorstellungen entsprechend um:
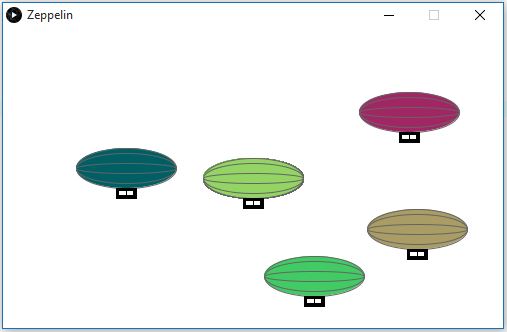
Sehen wir uns noch folgendes, etwas komplexeres Beispiel an, in dem wir auf drei verschiedene Arten Zeppeline auf der Zeichenfläche platzieren können:
float xPos; float yPos; void setup(){ size(500, 300); background(255); } void draw(){ drawZeppelin(width/2, height/2); } void mousePressed(){ drawZeppelin(mouseX, mouseY); } void keyPressed(){ drawZeppelin(random(300)+100, random(100)+100); } void drawZeppelin(float xPos, float yPos){ stroke(100); fill(mouseX-245,mouseY-45, 100); ellipse(xPos, yPos, 100, 40); ellipse(xPos, yPos, 100, 30); ellipse(xPos, yPos, 100, 10); rectMode(CENTER); stroke(0); fill(0); rect(xPos, yPos+25, 20, 10); fill(255); rect(xPos, yPos+25, 15, 5); line(xPos, yPos+22, xPos, yPos+28); } |
Das Beispiel verwendet die selbst verfasste Methode drawZeppelin(). Um Zeppeline an verschiedenen Positionen zeichnen zu können, besitzt die Methode darüberhinaus zwei Parameter, mit denen die Koordinaten des Ankerpunktes der Figur übergeben werden können. Ein Parameter hat die Form Datentyp Bezeichner (z.B. int durchmesser). Mehrere Parameter werden durch Kommas getrennt (z.B. (int x, int y)). In der Methode selbst nutzen wir nur Methoden, die bereits bekannt sind und die auf die Koordinaten des Ankerpunktes zurückgreifen um die komplexe Figur zu zeichnen. Die neue Methode kann nun in den anderen Methoden genutzt werden, indem wir sie über ihren Namen und die entsprechenden Parameterwerte aufrufen.
Hinweis: Um mehrere gleichartige Objekte zu zeichnen, gehen wir wie folgt vor: Wir erstellen eine Figur mit dem Mittelpunkt der Zeichenfläche (width/2, height/2) als Ankerpunkt. Alle anderen notwendigen Koordinaten werden von diesem Punkt ausgehend dargestellt (z.B. width/2 + 20). Ist die Figur fertiggestellt ersetzen wir alle Vorkommen von width/2 durch xPos und alle Vorkommen von height/2 durch yPos. Jetzt müssen wir xPos und xPos nur noch als Parameterwerte der Methode einsetzen und können über den Methodenaufruf die Figur an beliebiger Stelle zeichnen lassen.
Namenskonvention für Methoden
Methoden können wie Variablen beliebige Namen tragen. Aus Lesbarkeitsgründen sollte der Name einer Methode aber ausdrücken, was die Methode leistet (z.B. unsichtbarMachen()). Er sollte daher ein Verb enthalten. Methodennamen werden üblicherweise klein geschrieben. Falls sie aus mehreren Worten bestehen, sollten die Folgeworte mit Großbuchstaben beginnen (z.B. dieBesteMethodeVonAllenAusfuehren()).
Vertiefung: Video-Sequenz zum Thema "Methoden" (engl.)
Aufgabe 1
Folgender Code erstellt auf der Zeichenfläche ein Haus und einen Baum.
void setup(){ size(500, 300); } void draw(){ fill(255); rect(200, 150, 100, 80); fill(255, 0, 0); triangle(200,150,250,120,300,150); fill(0); rect(220, 170, 20, 20); rect(260, 170, 30, 60); fill(82, 49, 15); rect(395, 100, 20, 80); fill(0,255,0); ellipse(405, 70, 60, 80); }
Erstelle in einem ersten Schritt jeweils eine Methode für das Zeichnen des Hauses und des Baums und rufe die beiden Methoden in der draw()-Funktion auf. Verändere anschließend die beiden Methoden mit Hilfe von Parametern so, dass Häuser und Bäume durch Aufruf in der draw()-Funktion an beliebiger Stelle erzeugt werden können.
Die Aufgabe zeigt schön die Vorteile eigener Methoden für Teilaufgaben des Programms: Zum einen wird der Code übersichtlicher, zum anderen können die Teilaufgaben mehrfach ausgeführt und zudem mit Hilfe von Parametern auch noch flexibel gestaltet werden.
Aufgabe 2
Erstelle ein Programm mit dem eine UFO-Armee erzeugt werden kann. Das Zeichnen der Flugobjekte soll in einer eigenen Methode erfolgen.
Aufgabe 3
Erstelle ein Programm, das mit Hilfe von zwei Punkten ein Gitter erzeugt. Für die Bewegung der zwei Punkte soll jeweils eine eigene Methode sorgen.
Aufgabe 4
a) Erstelle ein Programm, bei dem der Aufeinanderprall zweier Kugeln zu einer Explosion führt. Die Explosion wird von einer Methode explode() gesteuert. Für die Darstellung benötigt man ein entsprechendes Bild. Hilfreich sind die Funktionen dist() und noLoop()
b) Ändere das Programm so ab, dass eine Kugel auf der Zeichenfläche umherschießt und beim Aufprall auf eine "Bombe" explodiert. Erstelle dafür drei Methoden für die Darstellung der Kugel (display()), die Bewegung der Kugel (move()) und die Steuerung der Explosion (explode()).
Aufgabe 5
a) Ändere das folgende Programm so ab, dass die Linie in alle Richtungen verlängert werden kann:
int xPos = 200; int yPos = 200; void setup(){ size(400, 400); background(0); } void draw(){ stroke(255, 0, 0); strokeWeight(3); point(xPos, yPos); } void keyPressed(){ if(keyCode == RIGHT){xPos = xPos + 1;}; }
b) Baue nun das Grundprinzip der Tastensteuerung so um, dass man damit einen Ballon steuern kann, der vor Wolken vorbei zieht. Benötigt werden zusätzlich eine Methode zeichneBallon() und eine Methode zeichneWolke().
Exkurs: Bewegung auf der Kreisbahn
float xcenter; // Mittelpunkt auf der x-Achse float ycenter; // Mittelpunkt auf der y-Achse float rad = 10; // Radius der Kreisbahn float angle; // aktueller Rotationswinkel void setup () { size (550, 500); stroke(255,0,0); background (76); line(width/2, 0, width/2, height); line(0, height/2, width, height/2); // Rotationsmittelpunkt xcenter = width / 2; ycenter = height / 2; } void draw () { // Verschieben des Rotationswinkels angle += 0.04; // Berechnung der aktuellen Position float x = xcenter + cos (angle) * rad; float y = ycenter + sin (angle) * rad; // Zeichnen des Kreises strokeWeight(2); point (x, y); }