Zum Einsteig - die Krümelmonsterapp
Inhaltsverzeichnis |
Idee
Zum Einsteig wollen wir mit einer sehr einfachen App beginnen, die in erster Linie die verschiedenen Module des App Inventors erläutern soll. Auf dem Display haben wir zwei Komponenten - ein Bild vom Krümelmonster und einen Button mit der Aufschrift "Kekse". Wird der Button gedrückt, ist das bekannte Krümelmonstermampfen zu hören.
Eine neue App erstellen
Um eine neue App zu erstellen, gehen wir auf den Menüpunkt Project und anschließend auf den Untermenüpunkt Start new project..., wo wir unserem Projekt einen Namen geben, der aus einer einzigen Zeichenkette bestehen muss. Das Projekt ist anschließend in unserem Google-Account gespeichert und kann an jedem beliebigen Rechner aufgerufen werden. Jetzt können wir bereits im Designer mit der Arbeit beginnen.
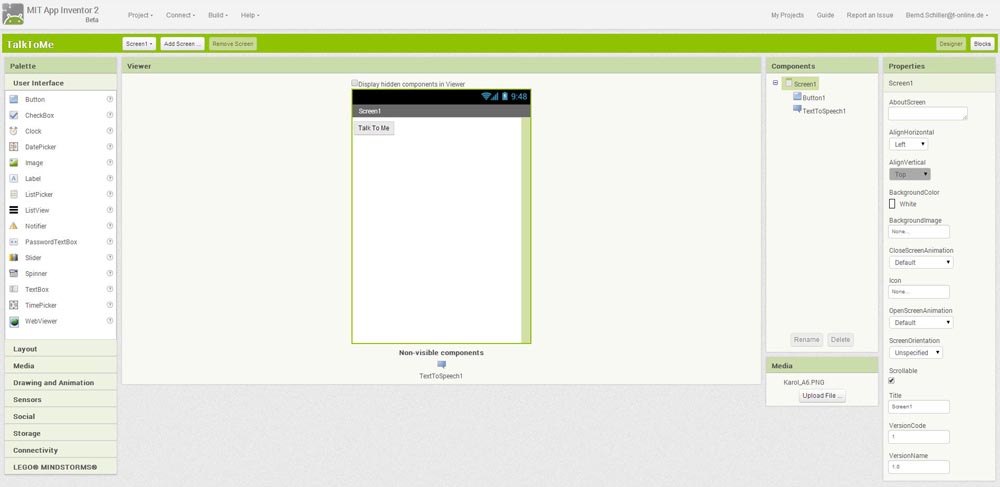
Designer
Mit dem Designer oder Design Editor wird das Layout der App gestaltet. Hierfür steht in der Palette eine Auswahl verschiedener Kategorien zur Verfügung, die die Bausteine für die geplante App (Buttons, Labels, Media, Layouts u.v.m.) enthalten.
Die Palette
Die App-Bausteine sind in der Palette in neun verschiedene Kategorien zusammengefasst, die wir im Laufe der Zeit genauer kennen lernen werden. Die einzelnen Bausteine werden per drag&drop in den sogenannten Viewer gezogen und dort angeordnet.
Der Viewer
Der Viewer ist sozusagen die Werkbank des App Inventors, wo die einzelnen Komponenten zu dem geplanten Layout zusammengebastelt werden. Dabei erscheinen die sichtbaren Elemente auf der Screen, während nicht-sichtbare Elemente (z.B. Sounds, Datenbanken etc.) unterhalb der Screen abgelegt sind.
Components
Rechts neben dem Viewer werden die Komponenten der App in ihrer geplanten Gliederung aufgelistet und können dort mittels des Buttons Rename umbenannt und mit einem griffigen Namen versehen werden. Dies ist besonders wichtig um anschließend im Block Editor die Übersicht zu behalten.
Media
Brauchen wir für unsere App Medien (Bilder, Sounds etc.) können diese im Bereich Media, der sich unterhalb des Bereichs Components befindet, hochgeladen werden.
Properties
Die Attribute der jeweils aktiven Komponente im Bereich Components werden im Bereich Properties angezeigt. Ihre Werte können dort verändert werden.
Das Krümelmonster-Design
Bevor wir mit dem Design beginnen benötigen wir zwei Mediendateien. Zum einen ein beliebiges Bild des Krümelmonsters (bevorzugt im Hochformat) und eine Sounddatei, die wir hier finden können. Beide Dateien laden wir mittels Upload file .. im Bereich Media hoch.
Zuerst ziehen wir einen Button aus der Palette (Kategorie User Interface) in den Viewer. Bei den Properties setzen wir den Text auf Kekse!!!, text-alignment auf center und width auf Fill parent ....
Als nächstes brauchen wir eine canvas (= Leinwand) aus der Kategorie Drawing and Animation. Ohne diese kann kein Bild eingefügt werden. Das Bild fügen wir ein, indem wir das Attribut BackgroundImage auf den Wert des Krümelmonsterbildes setzen. Das Attribut width setzen wir ebenfalls auf Fill parent....
Nun fehlt nur noch der Sound. Hier müssen wir nur bei Source den Namen der Sounddatei auswählen. Damit wäre das Design unserer App bereits fertig.
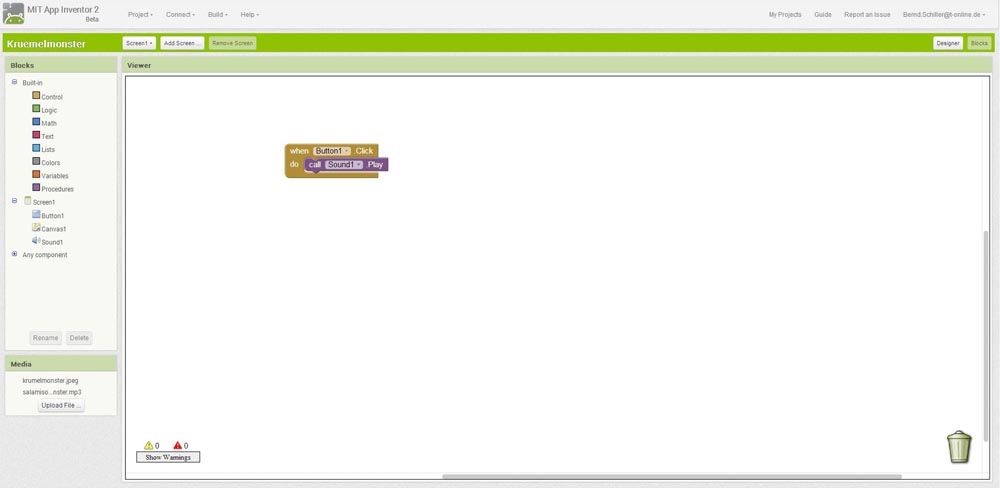
Block Editor
Im Blocks Editor wird die Programmierung der im Design Editor selektieren Komponenten vorgenommen. Die einzelnen Komponenten werden dabei zueinander in Beziehung gesetzt und durch Parameter und Kontrollstrukturen einer logischen Ordnung zugeführt. Jede Komponente besitzt eine Auswahl verschiedener Blöcke. Zusätzlich zu den jeweiligen Funktionen der Blöcke stehen Kontrollstrukturen, wie while- und for-Schleifen, sowie logische und mathematische Funktionen als Programmblöcke zur Auswahl.
Wir werden im Wesentlichen mit zwei verschiedenen Blocks arbeiten - den Built-In Blocks und den Blocks, die für die jeweils ausgewählte Komponente zur Verfügung gestellt werden. In den Built-In Blocks begegnen wir vorwiegend Bausteinen, die wir in Java bereits kennengelernt haben. In den Blocks für die Layout-Komponenten finden wir zum einen sogenannte Event Handler und zum anderen die Getter und Setter für die verschiedenen Properties der einzelnen Komponenten.
Der Krümelmonster-Block
Der Block, der unserer App Leben einhaucht, ist sehr einfach. Wir brauchen dazu den Event Handler when Button.click do aus dem Kontextmenü des Buttons und die Methode call Sound.play aus dem Kontextmenü der Sound-Komponente. Und damit ist die App auch bereits fertig und kann getestet werden. Zu diesem Zweck gehen wir auf den Menüpunkt Build und dort auf den Unterpunkt App(provide QR code for .apk). Nach dem Scannen des QR-Codes kann durch Aufruf des Links die App auf dem Smartphone installiert werden.
Erweiterungsaufgabe
- Wir können durch Aneinanderreihung mehrerer Sound-Komponenten auf Knopfdruck einen ganzen Zoo lebendig werden lassen. Die Bilder können wir über den Setter für das Hintergrundbild der Canvas bei Bedarf ändern. Für den Namen der entsprechenden Datei verwenden wir einen Textblock (anfangs leer) aus dem Built-In Block Text.